この記事は、ブログは開設したものの、次に何をしたらいいのか分からないという方に向けて書いています。

ブログ開設したぞ!さぁて記事を書こう!
このようにわたしも初めは思っていました。
しかし、ブログを開設してから記事を書き始めるまでには意外とやることがたくさんあり…
わたしは初めての記事を投稿するまでに10日ほどかかりました。



何が分からないのかも分からなくて、何を調べればいいのかも分かりませんでした。
そこで、この記事では「ブログは開設したばっかりの方」に向けて、「記事を書くまでにしなければならないことやした方がいいこと」をまとめていきます。
すべての手順をこの記事でご紹介できればいいのですが、わたしよりもはるかに分かりやすく説明してくれているブログ記事をリンクとして貼らせていただきます。
これからブログを開設する方はこちらをどうぞ


①テーマを有効化する
②トップページの形を最低限整える
③プラグインを入れる
④固定ページを作る
⑤Googleアナリティクスと連携する
⑥Googleサーチコンソールと連携する
⑦アイコンを作る
⑧Twitterアカウントを作る



困ったことはだいたいhitodeblog|完全初心者のためのブログの始め方で解決します!(いつかこのブログでも全解決させたい…)
①テーマをダウンロードする
ブログを開設したあとは、テーマを決めましょう。ConoHaWingなどで、ブログと開設と同時にテーマをダウンロードした方は飛ばしてくださいね。
テーマというのは記事の内容のテーマではなく、ブログ運営に必要なテンプレートのようなものです。
テーマには無料テーマと有料テーマがあります。
無料ならばCocoon(コクーン)というテーマを使っている方が多いです。
有料であれば、SWELL
有料と無料の違いは、手間の違いです。
無料テーマは自分で調べて自分で設定することがたくさんあります。
有料テーマはお金がかかる分、自分でやることが少なくてすみます。



無料だから稼ぎにくいということではなく、手間暇の違いと考えていいと思います。
わたしはSWELLという有料テーマを使っています。
ワンクリックで吹き出しやこのような囲み枠などを簡単に作ることができて気に入っています。
好きな枠をクリックするだけ。
これ以外にもたくさんのデザイン枠があります!


特に何もしなくても、SWELLを購入&ダウンロードするだけで、トップページも最低限整います。
ワードプレス開設直後


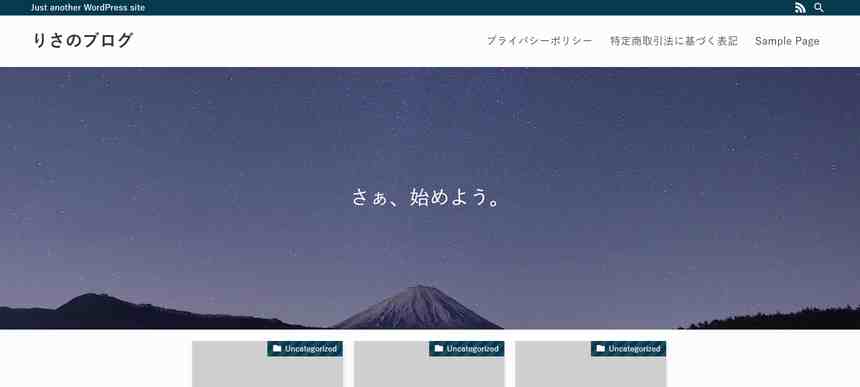
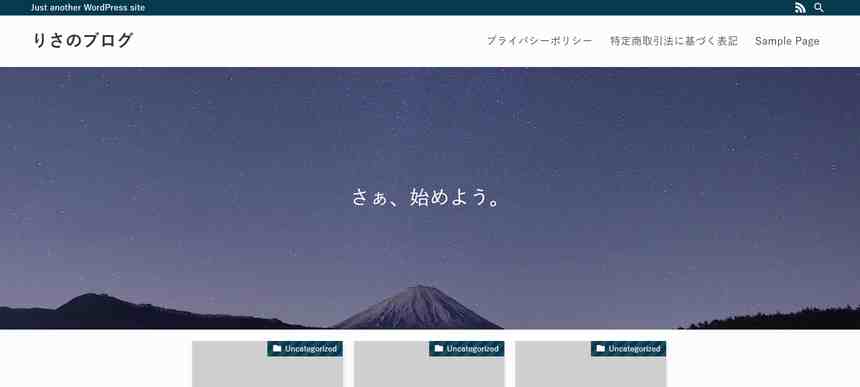
SWELLダウンロード&有効化直後





プライバシーポリシーなども自動でできています。
②トップページを最低限整える
ブログのトップページを最低限整えていきます。
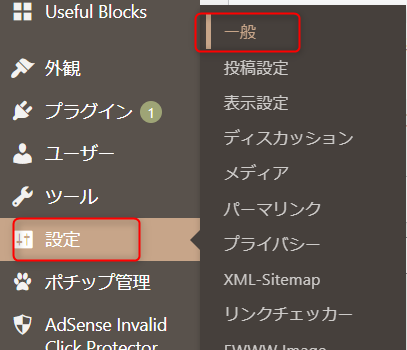
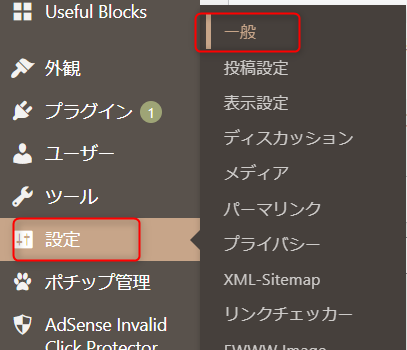
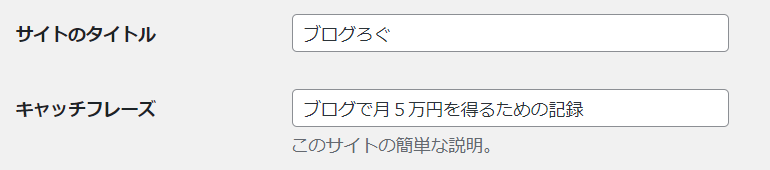
ワードプレスのダッシュボード→「設定」→「一般」をクリックします。


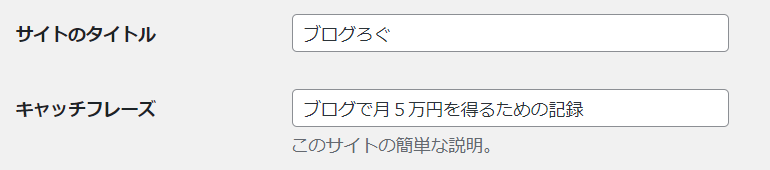
サイトタイトルとキャッチフレーズを入力しましょう。


・ヘッダー
・メインビジュアル
・サイトの色
ヘッダーやメインビジュアルは、ブログのトップページの画像のことです。ヘッダーやメインビジュアル、サイトの色などは、ダッシュボード→外観→「カスタマイズ」から設定できます。
ヘッダーやメインビジュアルはCanva(有料の無料トライヤルもありますが、まずはフリー版でも十分)などで自作できます。ただし、ここにこだわりすぎてしまうとせっかくの記事が全然進まなくなってしまうので、わたしはまずはデザインより記事書きを進めた方が「ブログの収益化」にとっては有利だと思います。
③固定ページを作る
テーマをダウンロード&有効化した後は固定ページを作っていきます。
Googleアドセンスで収益化を目指す場合は必須なので、後回しせずに先に作ってしまいましょう。
1プライバシーポリシーのページ
プレイバシーポリシーは収益化をする方は必須です。SWELLユーザーはテーマを有効化するだけで完成しています。使いたい広告サイトによって少し変えるだけです。
コクーンなど他テーマの方はわたしのブログのプライバシーポリシーはコピペOKなので、自由に使ってください。
マーカー部分をご自分用にアレンジしてくださいね。
コクーンなどで一から作る場合は、ワードプレスダッシュボードの「固定ページ」→「新規投稿」から作ることができます。


制定日:2021年7月12日
最終改訂日2021年7月12日
◆当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(A8.net、Amazonアソシエイト、楽天アフィリエイト、もしもアフィリエイト、バリューマコース、Googleアドセンス)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをご覧ください。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。
◆当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
当サイトからのご連絡や業務のご案内やご質問に対する回答
ご注文いだいた商品を発送する場合
禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
2お問い合わせのページ
お問い合わせページは、収益化を目指す方は必ず作りましょう。アドセンス審査に必要なだけではなく、ブログが育ってくると企業などからお問い合わせがきます。
わたしのような小さなブログでも、「○○の記事を書いてみてくれませんか?」「○○というクローズドのASP会社に登録してみませんか」などのお問い合わせがきました。
お問い合わせページはプラグインを使って作ります。プラグインというのは、ブログ運営に欠かせない拡張機能のようなものです。ブログ運営にあたりいくつか今後ダウンロードする必要があります。
わたしのブログは「Contact Form 7」というプラグインをつかってお問い合わせページを作っています。
お問い合わせの作り方はこちらをどうぞ。
④プラグインを入れる
プラグインとは、ブログ運営に欠かせない大事なツールです。お問い合わせフォームを作ったり、Amazonや楽天のリンクボタンを作るのに必要です。
わたしが実際に使っているプラグインをご紹介します。
☆BackWPup(バックアップ用)
☆XML Sitemap & Google News(検索&クリックされやすいようにするため)
→Google XML Sitemapsというプラグインが今までは多かったですが、いまは不具合があるそう。
くわしくはこちら。
☆Contact Form 7(お問い合わせ用)
☆Wordfence Security(ウィルスからブログを守るため)
☆WP Multibyte Patch(ワードプレスを日本語対応にするため)
※EWWW Image Optimizer(画像圧縮・高速化のため)
・Pochipp、Pochipp Pro(物販、アフィリエイト用)
・SEO SIMPLE PACK(検索&クリックされやすいようにするため)
・Useful Blocks(使えるデザインを増やすため)
・WP Revisions Control(ブログの高速化のため)
※はSWEELと相性が悪いとされていますが、いまのところ不具合なく使っています。
使い方や登録のしかたをすべて書けなくてすみません。
使い方はプラグインの名前を「コピペ+使い方」などでググってくださいね。
(例)「BackWPup 使い方」など



☆マークをつけたプラグインだけ入れておけば、とりあえずOKです。
☆以外はあると便利なので、おいおい導入してみたください。
⑤Googleアナリティクスと連携する
グーグルアナリティクスは、自分のブログが何人に見てもらえたか、どのページに人気があるかなどを分析することができます。
後々必ず使うことになるので、先に連携してしまいましょう。
Googleアナリティクスには「GA4」と「UA」という2種類があります。ググってよく出てくる使い方や見方は「UA」ですが、「GA4」の方が新しいものです。なので、どちらも連携しておくのが良いと思います。
Googleアナリティクスの連携の仕方はこちらをどうぞ。
アナリティクス登録後、SWELLユーザーの方は、プラグインのSEOPACKで連携できます。


トラッキングIDが見つからない場合はこちらの3章「SWELLにGoogleアナリティクスのトラッキングIDを設定する」をどうぞ。



登録の仕方から画面の見方までわかりやすいです♪
⑥Googleサーチコンソールと連携する
Googleサーチコンソールと連携すると、どの記事が何回検索&クリックされたかが分かります。
ブログ開設直後はまだだれも見に来てくれないと思うのですが、データを蓄積しておくことをおすすめします。
サーチコンソールの登録のしかたはこちらをどうぞ。
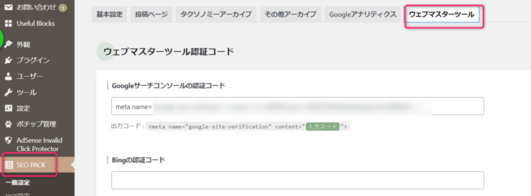
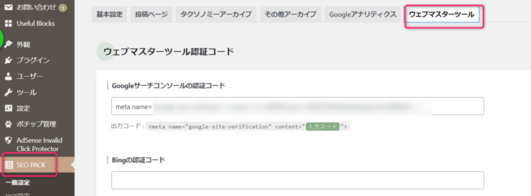
サーチコンソール登録後、SWELLユーザーの方は、プラグインのSEOPACKで連携できます。


メタタグが見つからない場合はこちらの4章「SWELLにGoogleサーチコンソールのメタタグを設定する(メタタグ確認方法あり)」をどうぞ。
⑦アイコンを作る
ブログ用のアイコンを作りましょう。ブログ用のアイコンは。会話風の吹き出しやファビコンという検索ページに出るアイコンに使うことができます。
これが吹き出しです



絶対に必要というわけではないけれど、吹き出しは記事のアクセントに重宝しますよ♪
アイコンはフリー素材を使う、自分で描く、ココナラやミンネで依頼するといった方法で作ることができます。
アイコンを自分で描きたい方はこちらをどうぞ。


ミンネで描いてもらった体験談はこちらです。


ココナラであれば、新規登録でクーポンもらえます
⑧Twitterを開設しよう
ブログの最低限の形が整ったら、ぜひTwitterのアカウントを作ることをおすすめします。
Twitterにて「ブログ始めました。ブログ仲間とつながりたいです! #ブログ初心者 #ブログ初心者とつながりたい」こんな感じのツイートをしてみてください。すると、たくさんのブログ仲間と繋がることができます。
ブログ×Twitterの活用方法はこちら


多くの人がTwitterのプロフィールにブログのURLを貼っているので、見に行ってみるとブログデザインやどんな記事を書いたらいいのなども参考になります。



Twitterではブログ初心者をねらって「簡単に稼げる方法教えます」「DMやLINEで話しませんか」「師匠紹介します」のようなコメントがくることもあります。基本的に高額コンサルなどに誘導されるので、無視やブロックしましょう
まとめ:ブログの初期設定一覧
この記事の内容をまとめます。
①テーマを有効化する
②トップページの形を最低限整える
③プラグインを入れる
④固定ページを作る
⑤Googleアナリティクスと連携する
⑥Googleサーチコンソールと連携する
⑦アイコンを作る
⑧Twitterアカウントを作る



ブログってやることが本当にたくさんありますよね。初めはなれるまで大変なんです
いろいろデザインや設定をいじりたくなる気持ちはとてもよく分かりますが、もしあなたが「ブログで稼ぎたい」と思っているなら、まずは最低限の設定後は記事書きに注力してください!
記事を書かないと1円も稼げません。デザインや細かな設定は後からでも大丈夫です。