この記事は、ワードプレスの有料テーマSWELLのファビコン設置の方法と、ファビコンに使えるおすすめのフリーアイコンサイトについてご紹介します。

ファビコンとは、ブログなどのURLの隣に表示されるwebページ用のアイコンのことをいいます。
ファビコンを設定すると、たくさんタブを開いた時やブックマークに追加された時に他サイトと差別化することができるので、まだ設定していない人はぜひ設定してください。

この記事を読むと、さくっと3分で設定できますよ!
【SWELL】ファビコンの設定の方法
それでは、ワードプレスのテーマSWELLでは、どのようにファビコンを設定するのかについて書いていきます。
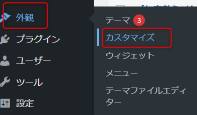
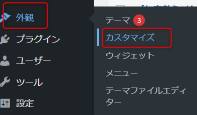
①ワードプレス管理画面の外観(カスタマイズ)をクリックする


まずは、ワードプレス管理画面の「外観」→カスタマイズをクリックします。
②WordPress設定をクリックする


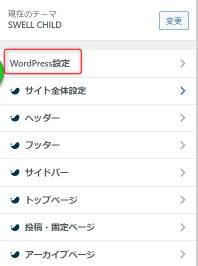
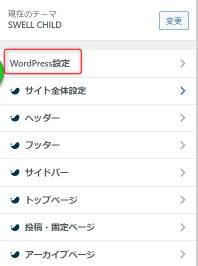
カスタマイズ画面が開いたら、「WordPress設定」をクリックします。
③サイト基本情報をクリックする


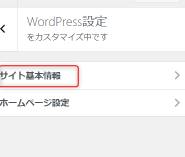
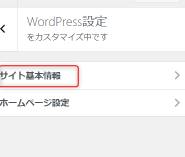
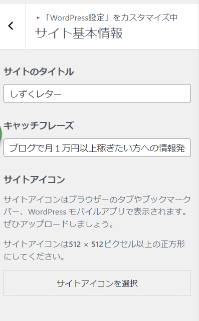
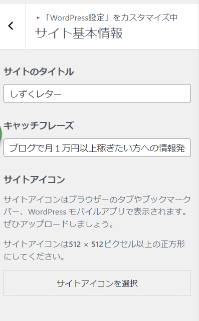
WordPress設定画面が開いたら、次は「サイト基本情報」をクリックします。
④好きなアイコンを選択する


「サイトアイコンを選択」をクリックして、お好きなアイコンを選択しましょう。
ふきだし用に作ったアイコンでもいいでしょうし、自作はフリー素材の画像を使ってもいいと思います。


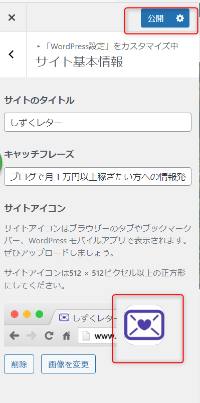
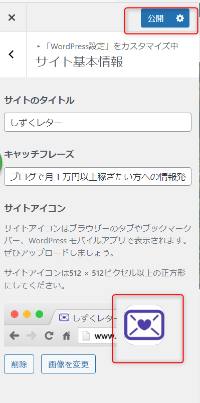
画像を選択し終わると、上のような画面になるので、「公開」をクリックすれば、ファビコンの設定完了です。
Canvaでファビコンを自作する
SWELLのアイコンは512×512ピクセルの正方形の画像が推奨されています。
自作する場合は、このサイズを守って作りましょう。
ファビコンを自作したい場合は、Canva(キャンバ)などでロゴやイラストアイコンを作ってみるのはいかがでしょうか。



キャンバはフォントやフリーイラストが豊富です
ICOOON MONOのフリーアイコンをファビコンに利用する
ICOOON MONOは、商用可能なフリーアイコンをダウンロードできるサイトです。



クレジット表記や会員登録なしで利用できるので、便利!
シンプルなアイコンが多数あります。私は他のブログにファビコンもICOOON MONOのアイコンを利用しています。
ICOOON MONOにはサーチ機能やカテゴリ機能がついています。例えば「手紙」「本」と検索しただけで、20種類以上のアイコンが出てきます。
しかも、サイズや色、PNGかJPGも選ぶことができます。
◆PNG…背景が透明
◆JPG…背景が白



もう一つのサイトのファビコンは、512×512、色を変更、背景が透明なPNGでダウンロードしたアイコンにしました。
このサイトのファビコンは、オリジナルイラストのファビコンです。
まとめ:今すぐファビコンを設定しよう
ファビコンを設定していないワードプレスブログは、どのファビコンも「w」の表記です。
他のサイトと区別がつかないので、ぜひ最初の段階からファビコンは設定しましょう。
特に難しい作業は不要で、すぐに設定することができますよ。
お読みいただき、ありがとうございます。