この記事では、ワードプレスブログに画像付きリンク(ブログカード)を表示させる方法について解説しています。
・ブログのリンクを貼りたいけど、画像が表示されなくて困った…
こんなお悩みを解決するための記事です。
ブログカードとは、このような画像付きのリンクのことをいいます。

わたしはこの画像付きリンクを表示させたいのに、どうしてもアイキャッチ画像が出なくてしばらく困っていました。
いろいろ試して解決したので、その方法をお伝えします。
JIN~〈内部リンク〉ブログカード表示方法
わたしが使っている有料テーマの「JIN」では、画像付きのリンクの貼り方はとっても簡単です。
その方法は、「テキストモードにリンク先のURLをそのまま貼るだけ」です。
ただそれだけで、サムネイル付きのリンクを貼ることができます。
特に、コードは必要なし!
しかし、JINの内部リンク(自分が書いた記事)のみとなっていますのでご注意ください。
外部リンク(他者が書いた記事)の画像を表示させたい場合は、別にプラグインを入れる必要があります。
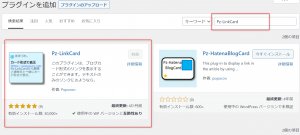
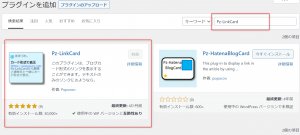
「Pz-LinkCard」というプラグインを使うと、外部リンクでもブログカードを作ることができます。
JIN~内部リンクのブログカードが表示されない時にチェックすること
「ブログカード作り、できるようになった!」と喜んでいたら、なぜかテキストリンクしか表示されなくなってしまいました。
原因を探るために、JINマニュアルをチェック。
・余白をとる→確認済
・プラグインで編集した特殊パーマリンクは非対応→していない
・外部リンクには非対応→貼りたいのは内部リンク
これでも解決せずに困っていました。
すると、自分の記事にあるコードが入っていることに気が付きました。
<!– /wp:paragraph –>
というコードです。
こちら、Gutenbergエディタを使うと自動的に入るコードだそうです。
わたしはクラシックエディタを使っていますが、スマホのワードプレスアプリから記事を書いたり編集したりメディアを挿入することがあります。
スマホアプリは、Gutenbergエディタに対応しているらしいのです。
 もっちん
もっちん<!– /wp:paragraph –>コードを消すと、無事にブログカードが表示されるようになりました。
JIN~〈外部リンク〉ブログカード表示方法
内部リンクのブログカードは、これで表示されるようになったと思います。
外部リンクもブログカードで表示させたい場合は、プラグインをインストールする必要があります。
わたしは、「Pz-LinkCard」というプラグインを使って外部リンクのブログカードを表示させています。


外部リンクもブログカードを表示させたい場合は、こちらのプラグインをインストールしてみてください。
①プラグインを有効化
②外部リンクをそのまま貼る
③テキストモードの「リンクカード」をクリック
これで、外部リンクもブログカードが表示されます。
参考になる記事:【超簡単】ブログカード「Pz-LinkCard」のオススメ設定
JIN~ブログカードを表示させたくない場合
逆にブログカードを表示させたくない場合は、「リンク」機能を使いましょう。
【テキストモードの場合】


【ビジュアルモードの場合】


このリンクボタンを使えば、ブログカードは表示されなく、テキストリンクを表示することができます。
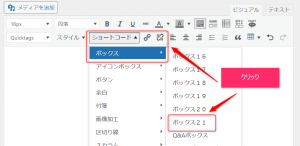
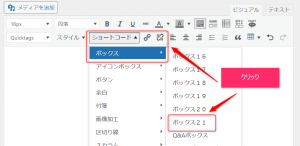
「ショートコード」の「ボックス21」を使うと、「あわせて読みたい」の中にテキストリンクを挿入することもできます。


SWELL~内部リンクも外部リンクも簡単に表示!
わたしは、今まで有料テーマのJINを使っていましたが、ブログ9か月目にSWELLに乗り換えました。
乗り換えた理由や手順はこちらをどうぞ。


SWELLでは、内部リンクも外部リンクも、プラグインなしで簡単にブログカードにすることができます。
SWELL~内部リンクのブログカードの作り方
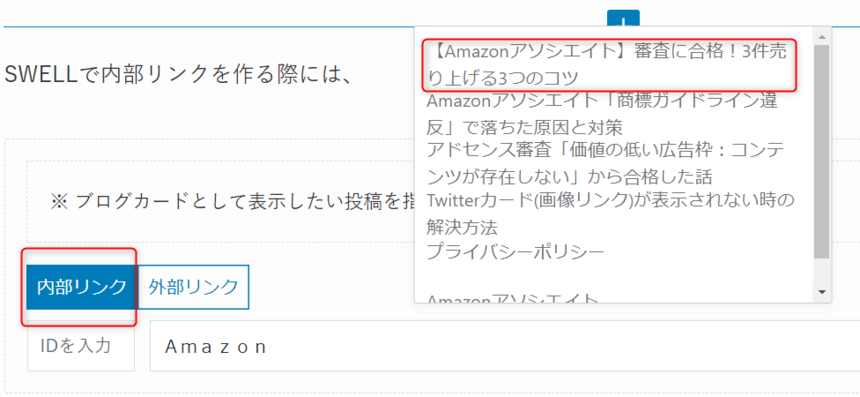
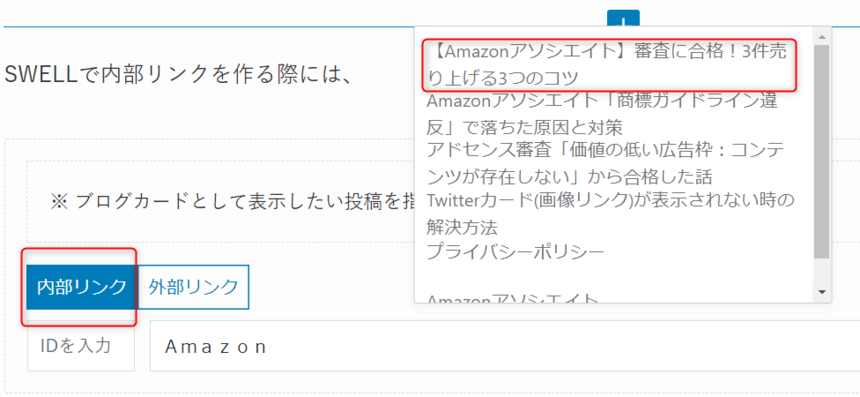
SWELLで内部リンクを作る際には、URLをコピーする必要すらありません。




検索結果の貼りたい記事をクリックするだけ!
これだけで完成です。





いちいち自分のブログのURLを調べる必要なしで、楽々♪
SWELL~外部リンクのブログカードの作り方
SWELLは、プラグインなしで外部リンクのブログカードも作ることができます。




これだけで完成です。





プラグインが増えないのは嬉しいな♪
ブログカードを表示する方法のまとめ
【JINのブログカード】
●内部リンクのブログカード挿入は、テキストモードにURLを貼るだけ。
●ブログカードが表示されない時は、余分なコードをチェック。
●ブログカードを表示させたくない時は、リンクボタンを使う。
●外部リンクのブログカードは、「Pz-LinkCard」プラグインを使う。
【SWELLのブログカード】
●内部リンクも外部リンクも、「関連記事」ボックスを使う。
URLを調べる必要がなくて、楽々。
ブログカードを使いこなして、ブログ運営を楽しみましょう。
この記事がどなたかのお役に立てばとても嬉しいです。
お読みいただき、ありがとうございます。