2023年10月1日からのステマ規制対策についてまとめます。
(※執筆段階の情報なので、閲覧時期によっては内容が変わっている可能性があります)
やらなくてはいけないこと
とてもざっくりですが、いちアフィリエイトを利用しているいちブロガーとして、やらなくてはならないことをまとめます。
ブログの目立つところ(一般消費者が認識できる位置)に
「広告」「PR」「プロモーション」などの広告と分かる表現を入れる
ASP会社と提携している方は、各ASPから対応についてのメールがきているかと思います。
10月1日までに上記の対策をしない場合は、提携の解除、成果のキャンセルや非承認などの措置がとられてしまいます。
ステマ規制対策のやり方(シンプル・装飾なし)
ヘッダー下のお知らせバーに表示させる、アイキャッチに表示させる、記事上に表示させる、などいろいろな対策方法があります。
わたしは現段階では、「ウィジェット」機能を使って、「記事上」に表示させる方法をとることにしました。
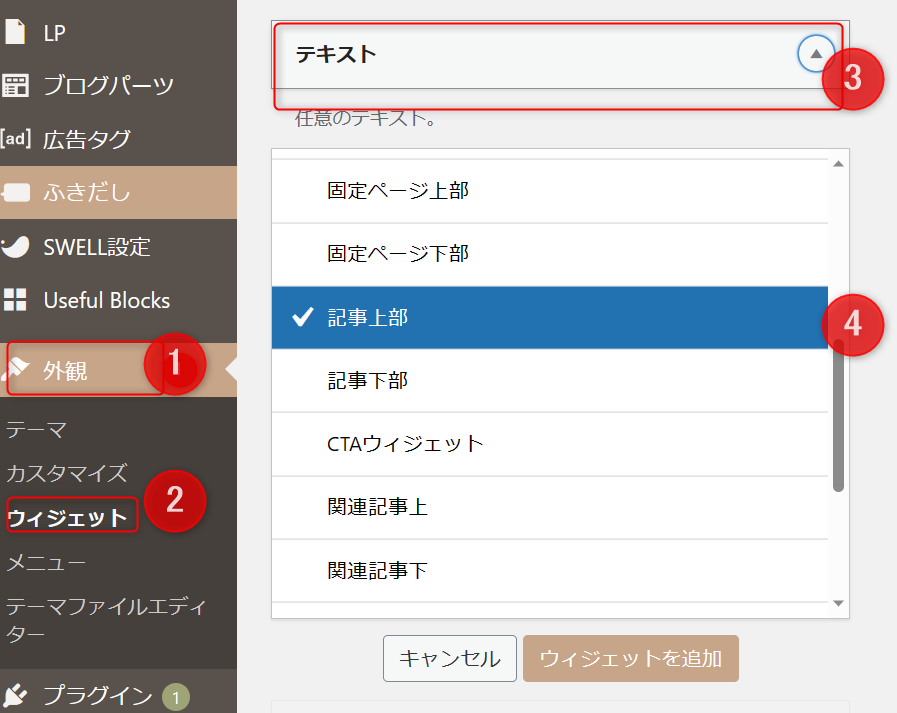
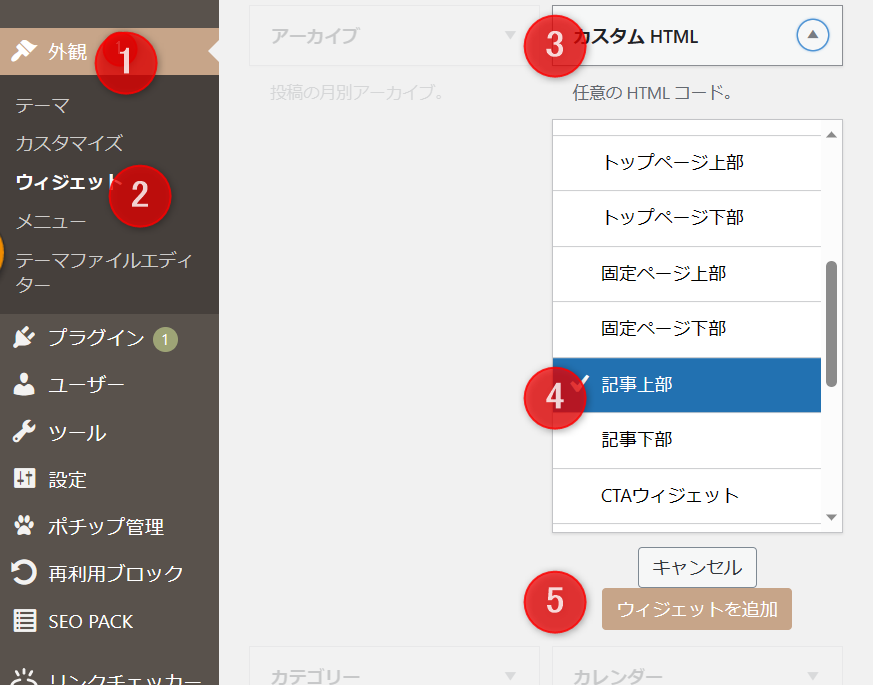
①ブログの「外観」から「ウィジェット」を選ぶ
ウィジェットの中から「テキスト」→「記事上部」を選び、「ウィジェットを追加」をクリックします。

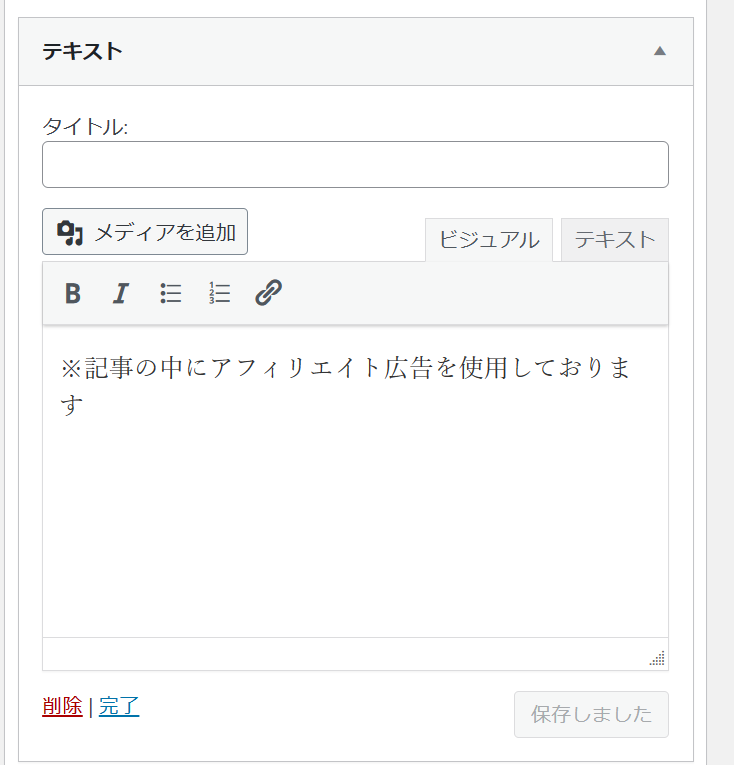
テキストを追加する
次に、表示させたい文言を入力し、「保存」、最後に「完了」をクリックします。

③完成
すると、すべての記事内に自動で上記の文言が入力されます。

 あんみつ子
あんみつ子1記事1記事すべて手直しするのは面倒なので、わたしは広告が含まれていない記事にもすべて表示させる方法を選びました。
ステマ規制対策のやり方(装飾あり)
装飾をつけたい場合は、ウィジェットに「テキスト」ではなく、「カスタムHTML」を追加します。



わたしはいまのところ、この方法で表示することにしています。
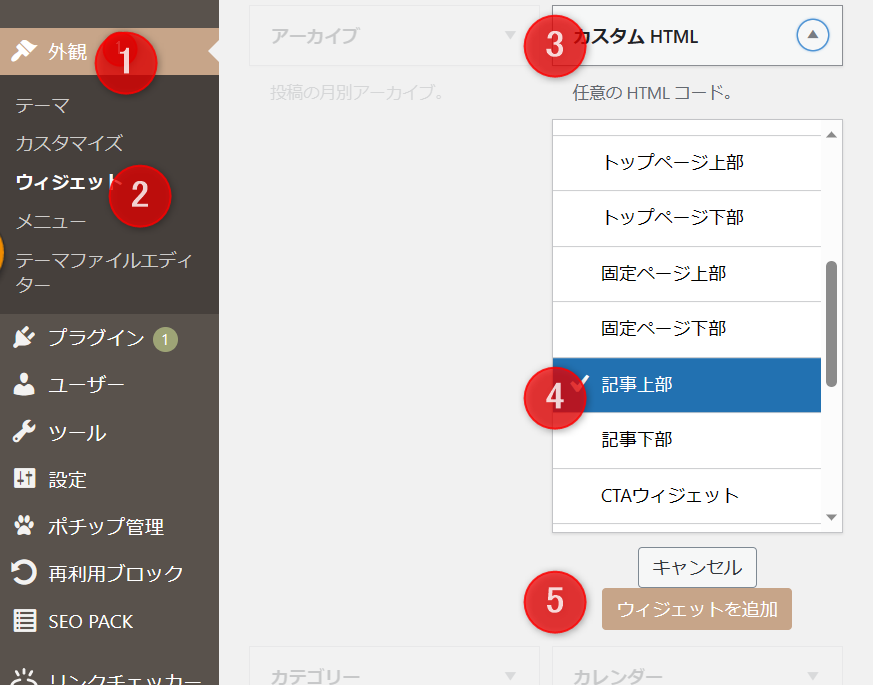
①①ブログの「外観」から「ウィジェット」を選ぶ
外観→ウィジェット→カスタムHTML→記事上部


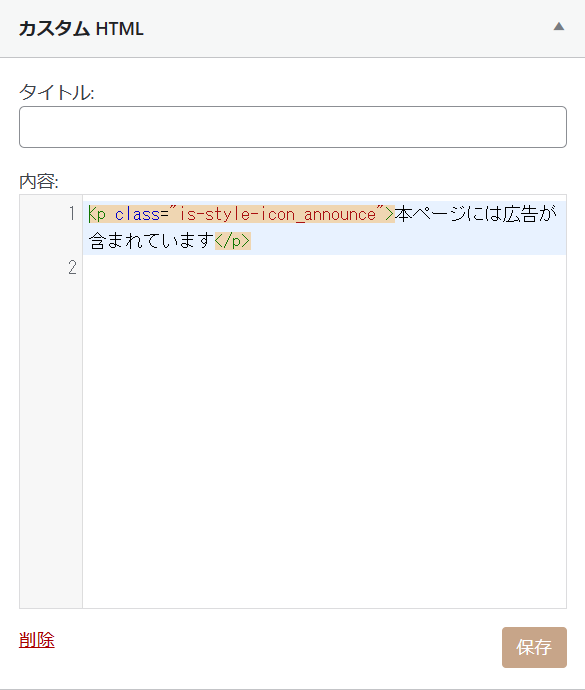
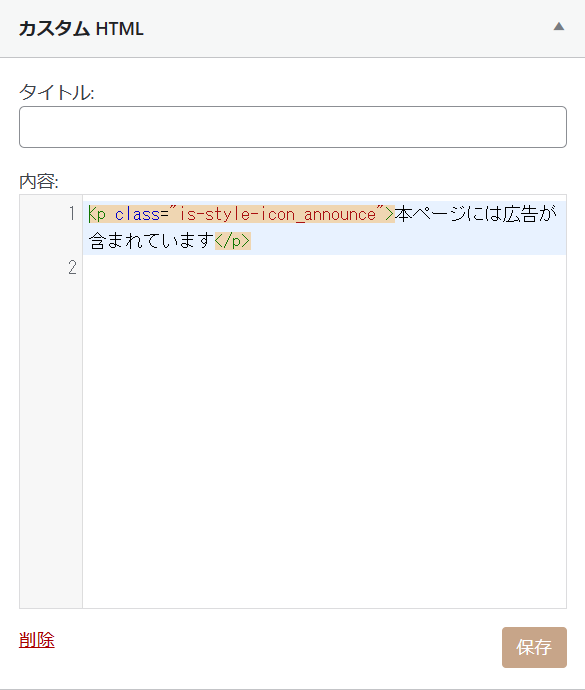
②カスタムHTMLにコードを入力する(SWELLの場合)
つぎに、以下のコードと文言を入力し、「保存」→「完了」をクリックします。


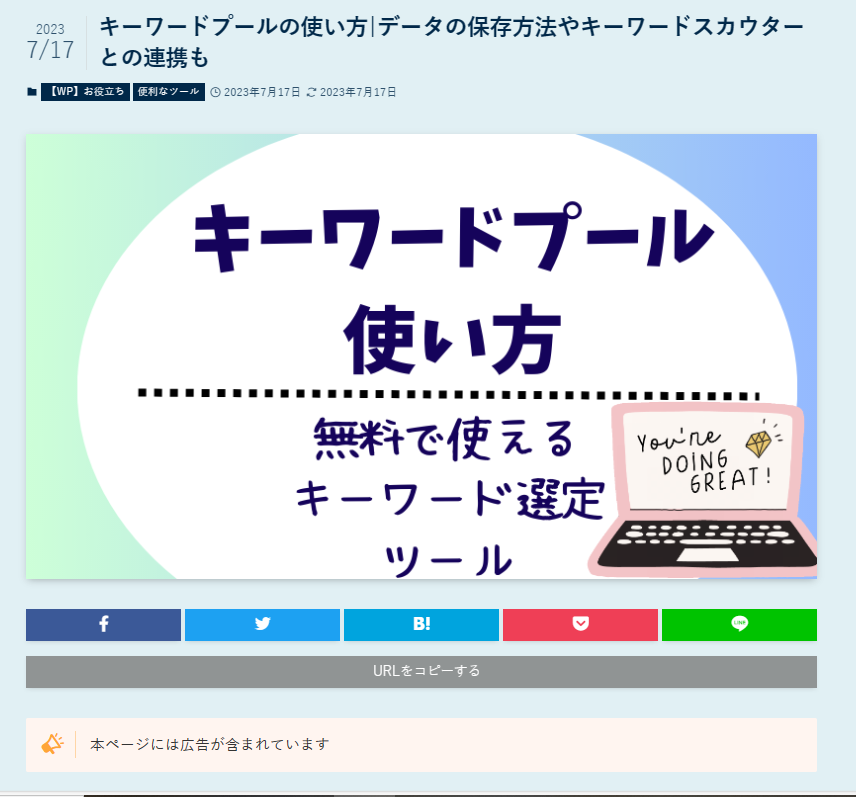
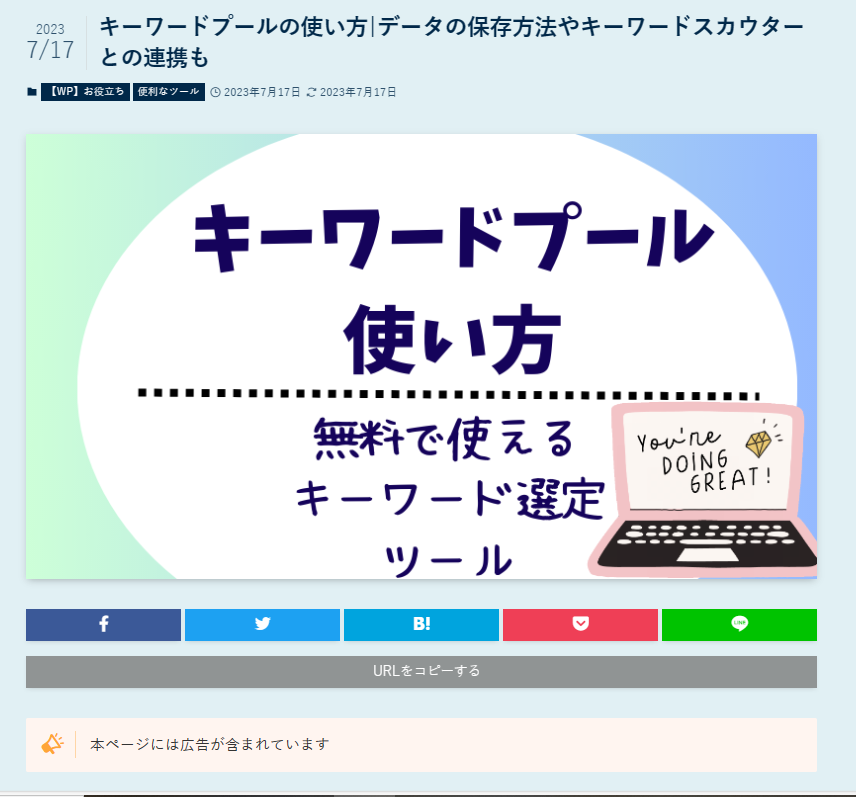
すると、このように表示されます。


コピペ用コード
<p class="is-style-icon_announce">本ページには広告が含まれています</p>
マーカー部分を、アイコンごとにかえると表示も変わります。



文言も、お好きに変えて使ってくださいね。
おまけ③cocoon(コクーン)の場合
cocoonの場合は、「外観」→「ウィジェット」→「カスタムHTML」→「本文上」で対応できます。
<p class="wp-block-cocoon-blocks-icon-box common-icon-box block-box memo-box">本ページには広告が含まれています</p>


黄色マーカー部分を、下記に変えるとアイコンも変わります。
青の!アイコン:information-box
赤の!アイコン:alert-box
鉛筆アイコン:memo-box
個人ブログの景品表示法(ステマ規制)
この表示をいれることで、ブログ収益に影響があるかどうか、いまのところは分かりませんが、今後も健全にブログアフィリエイトを続けるため、期限前に対策をしておきましょう。



お読みいただき、ありがとうございました。