この記事では、ブログの吹き出しアイコンの悩みと解決策について書いてあります。
わたしは、ワードプレスブログを始めてすぐのころ、ふき出し関係のトラブルに頭を悩ませました。
・JINでふきだしを使ってみたい!
・ふきだしアイコンの画像がずれてしまう…
・パソコンではアイコン画像が表示されるのに、スマホだと表示されない…
このようなお悩みを解決するための記事です。
ブログ用のオリジナルアイコンを作りたい方は、ブログ・SNS用|オリジナルのイラストアイコン~メリットと作り方 |も合わせてお読みください。

この記事では、わたしが実際にブログのアイコンに関して悩んだり試したりしたことと、その解決策をまとめています。
わたしの体験が、少しでもお役に立てれば幸いです。
ブログに丸枠の吹き出しを作る方法
わたしはブログ用に丸枠の吹き出しを作りたいと思い、方法を調べ始めました。
 もっちん
もっちんこのままでもいいんだけど…



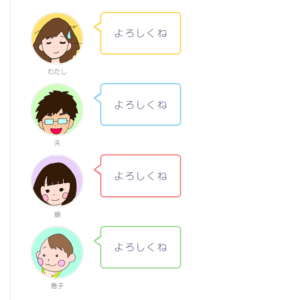
このようにアイコンに丸い枠をつけたかったの!
アイコン周りに丸い枠がついたことに気が付かれましたか?
わたしは有料テーマのJINを使っています。
吹き出しアイコンの使い方はJINマニュアルを読むのが一番ですが、基本だけお伝えします。
吹き出しを作りたい時は、ワードプレスのテキストモードに、吹き出し用のコードを入力していきます。
↓最初と最後は[]をわざと()に換えております。
(chat face=”画像情報” name=”表示したい名前” align=”位置” border=”枠色” bg=”背景色” style=”maru” ] セリフ[/chat)
・画像情報…イラストをアップロードした時のファイル名
・位置…rightかleft
・枠色…redやyellow。noneで枠無し。
・背景色…redやyellow。noneで白
・style…アイコンを丸枠にしたい時のみ入力
これらのコードを入力すると、吹き出しを表示することができます。
毎回吹き出しのコードを入力するのは大変なので、「AddQuicktag」のプラグインを使うと手間が省けて便利です。
【体験談】吹き出しアイコントラブル事例を2つ紹介
丸枠の吹き出しを作れたところまではよかったのですが…
その後もアイコンの表示をめぐってトラブルがありました。
私の実体験に基づくトラブルとその解消方法をお伝えします。
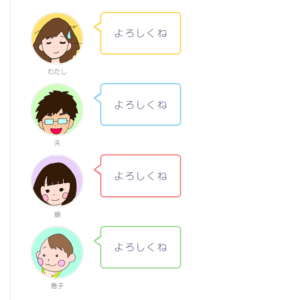
①吹き出しのアイコン画像がずれる


なんだか画像が切れてる!!!
特に夫!!!!!
そこで、JINフォーラムに相談してみました。
すぐにご回答いただいたのですが、
「すでにアップデートした画像の調整は難しい」とのこと。
そこで、再度画像を調整してからアップデートすることにしました。
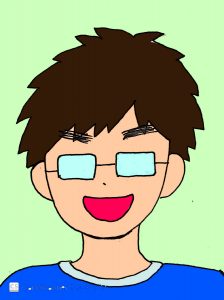
↓当初の画像


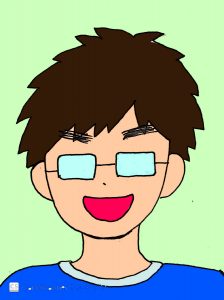
↓調整済みの画像


【調整の仕方】
1 もともとパソコンに入っていた「ペイント3D」を起動
2 背景を白に
3 イラストを切り取り、縮小→余白を大きくする
4 新しい画像を再アップロード
なお、このままでは画像サイズが大きくてサイトが重くなってしまうので、写真・画像のWEB加工【無料】で80×80にリサイズしました。
これで、すっきり収まりました。
②スマホだと吹き出し画像が表示されない


吹き出しを使って、楽しくブログ記事を書いていましたが、異変に気が付きました。
スマホで自分のブログを見てみると、何かがおかしい…
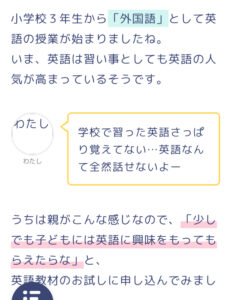
え…吹き出しの画像、なんか変じゃない…??
なぜか、スマホ閲覧時「わたし」の吹き出しアイコンのみ、画像が表示されなくなりました。
他の人物アイコンは普通に表示されます。
また、パソコンでも普通に表示されます。
またしても、JINフォーラム!!
今度は質問せずとも、過去の質問を読み漁るうちに、解決の糸口がありました。
全く同じ状況ではないものの、
「パソコンでは〇〇が表示されるのに、スマホだとうまく表示されません」
という方が複数いました。
どの回答にも共通していたのが、スマホのキャッシュの削除です。
わたしも試してみることにしました。
【iPhone safariの場合】
- 設定
- Safari
- 履歴とWebデータ削除
【アンドロイドの場合】
- Googleアプリを開く
- 右上の…をタップ
- 閲覧履歴データ削除
これでOKです!


この作業を行ってから、再びスマホで自分のサイトを見てみると…
正しく表示されている!!
ブログ用吹き出しアイコンお悩みのまとめ
・丸枠の吹き出しにしたい→styleコードを追加
・アイコン画像が途切れる→画像の余白を変更して、再アップ
・スマホだとアイコンが正しく表示されない→スマホのキャッシュをクリア
わたしの吹き出しに関する悩みは以上で解決しました。
この記事が、吹き出しで悩む方のお役に立てれば嬉しいです。
お読みいただき、ありがとうございました。