この記事では、Twitter(ツイッター)やInstagram(インスタ)をブログに埋め込む方法を解説しています。
・Twitter(ツイッター)をブログに埋め込みたいけど、方法が分からない
・Instagram(インスタ)をブログに埋め込みたいけど、方法が分からない
・Twitterやインスタをブログに埋め込む時の著作権が気になる…

このようなお悩みを解決するための記事です
①Twitterやインスタの埋め込みコードをコピーする
②ブログに貼り付ける
→クラシックエディタなら「テキストモード」にコードを貼り付け
→ブロックエディタなら「カスタムHTML」ブロックにコードを貼りつけ
☆埋め込み完了!



もっと詳しく知りたい方に向けて、実際の画像付きで解説していきます♪
Twitter(ツイッター)をブログに埋め込む方法
Twitterをブログに埋め込む方法をお伝えします。


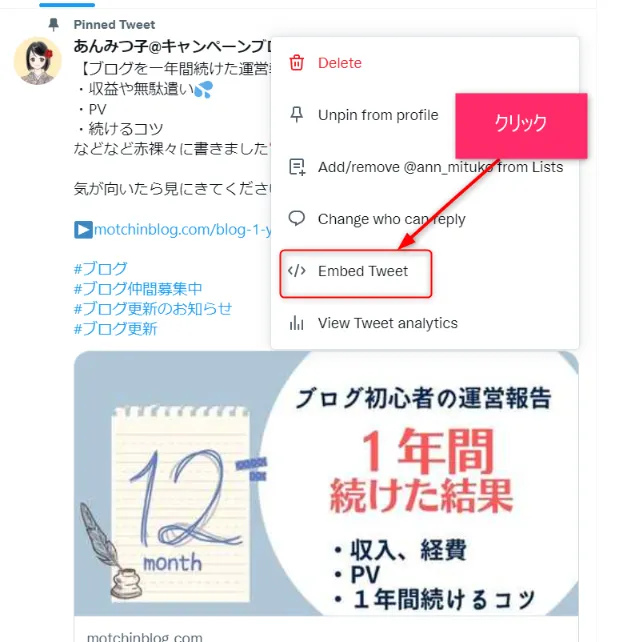
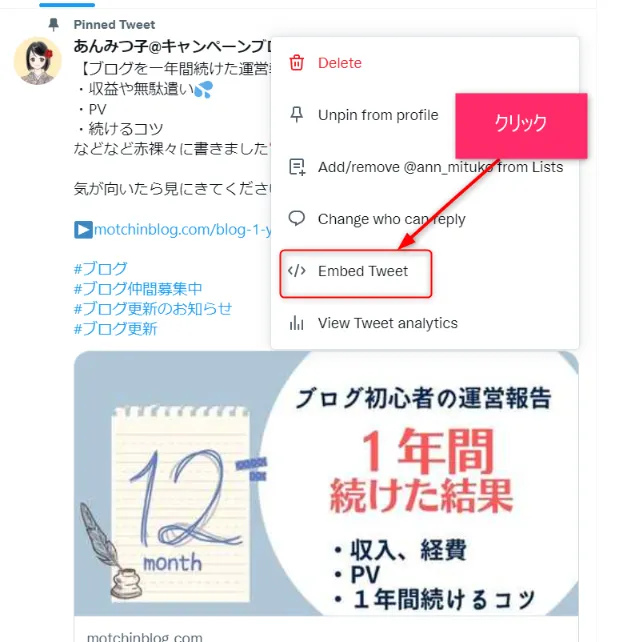
埋め込みたいツイートを開いたら、右上の「…」をクリックします。


日本語設定であれば「埋め込む」、英語設定であれば「Empbed Tweet」をクリックします。


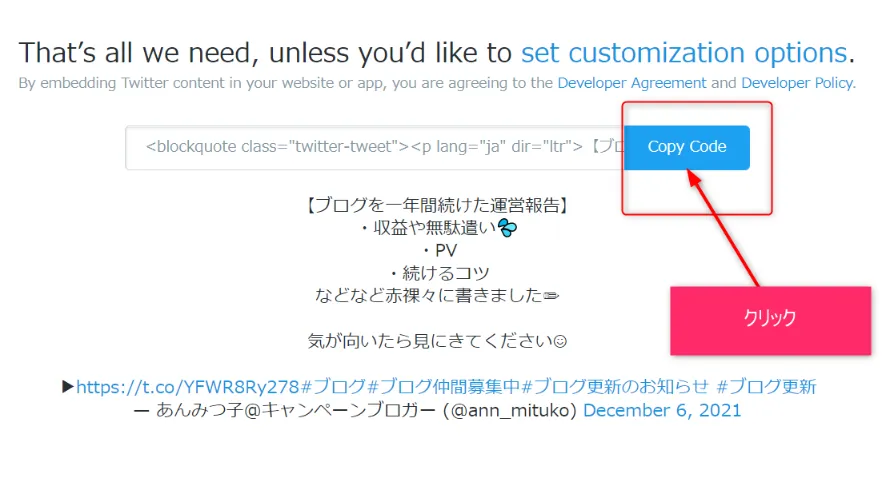
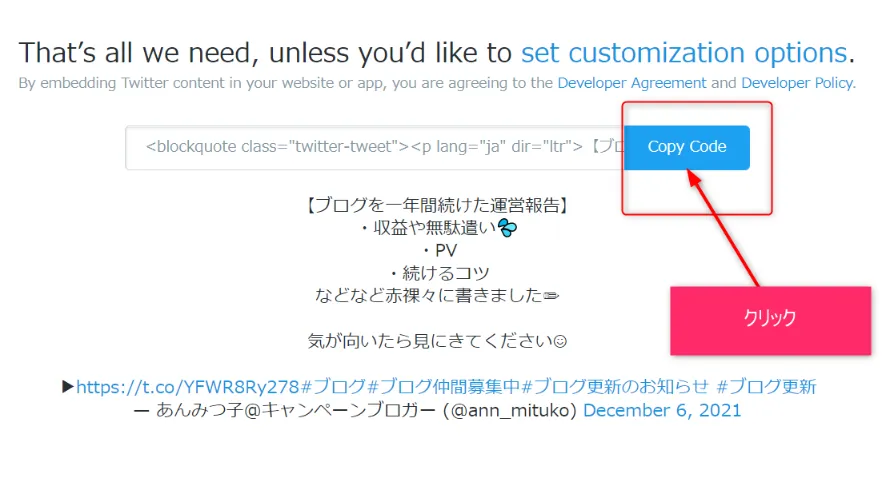
「Copy Code」をクリックすると、コードをコピーすることができます。



ここまでできたら、あとはコピーしたコードをブログに貼りつけるだけです♪
クラシックエディタ・ブロックエディタ別に貼り付け方法を解説していきます。
Twitter:クラシックエディタの場合の埋め込み方法
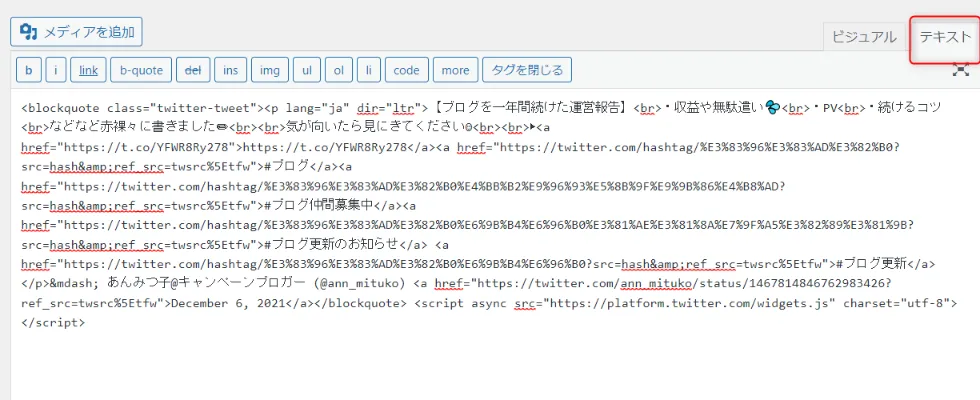
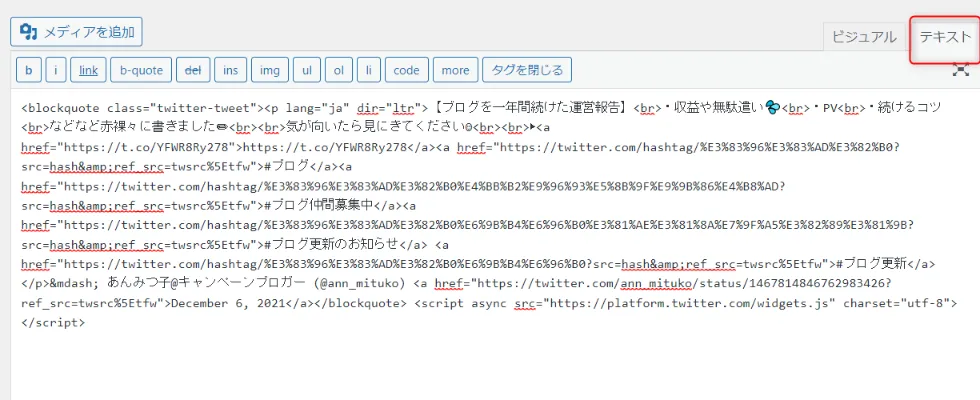
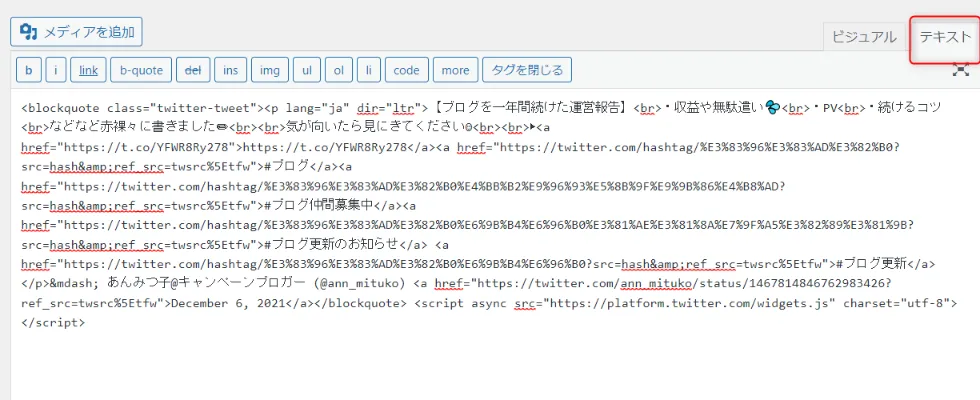
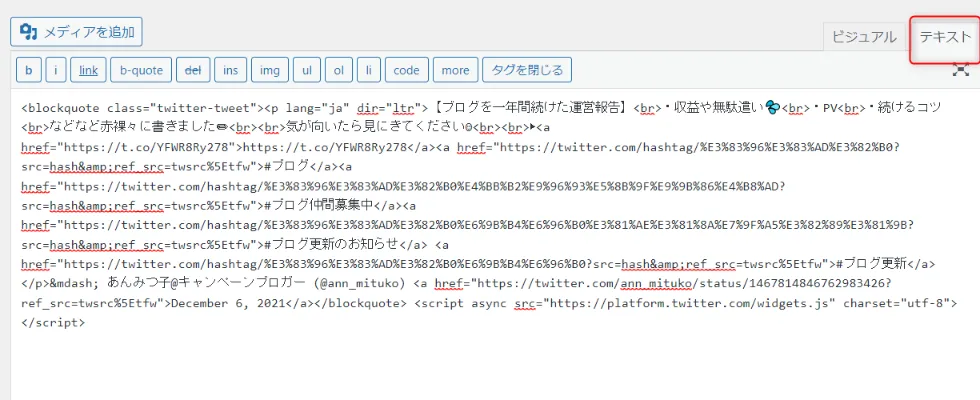
テキストエディタ・クラシックエディタを使って埋め込む場合は、先ほどコピペしたコードを貼りつけるだけで完了です。





貼り付ける時は、必ずテキストモードで貼り付けましょう。
ビジュアルモードに貼ると、うまく表示されません。
Twitter:ブロックエディタの場合の埋め込み方法
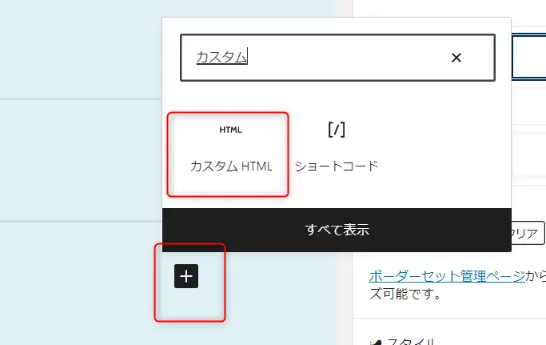
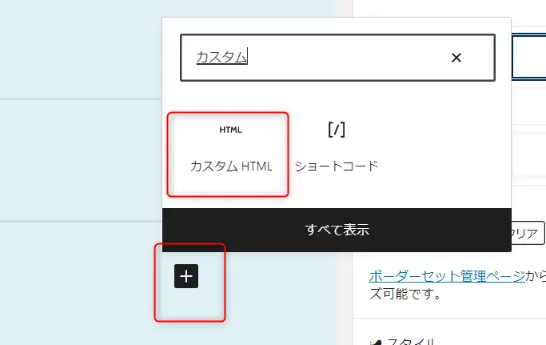
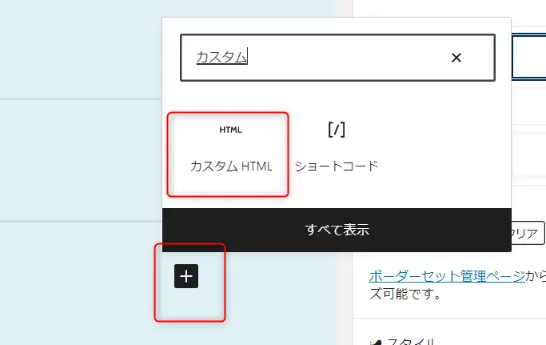
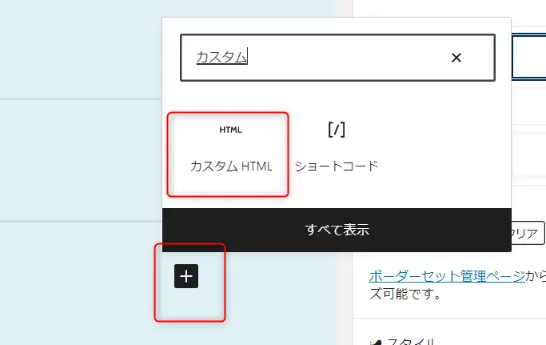
ブロックエディタを使って埋め込む場合は、「カスタムHTMLブロック」に先ほどコピペしたコードを貼りつけます。


↓実際に貼り付けてみました↓
【ブログを一年間続けた運営報告】
— あんみつ子@キャンペーンブロガー (@ann_mituko) December 6, 2021
・収益や無駄遣い💦
・PV
・続けるコツ
などなど赤裸々に書きました✏️
気が向いたら見にきてください☺️
▶️https://t.co/YFWR8Ry278#ブログ#ブログ仲間募集中#ブログ更新のお知らせ #ブログ更新
すると、このように埋め込むことができます!
Twitterをカスタマイズしてブログに埋めこむ方法
Twitterの埋め込みを簡単にカスタマイズする方法をお伝えします。



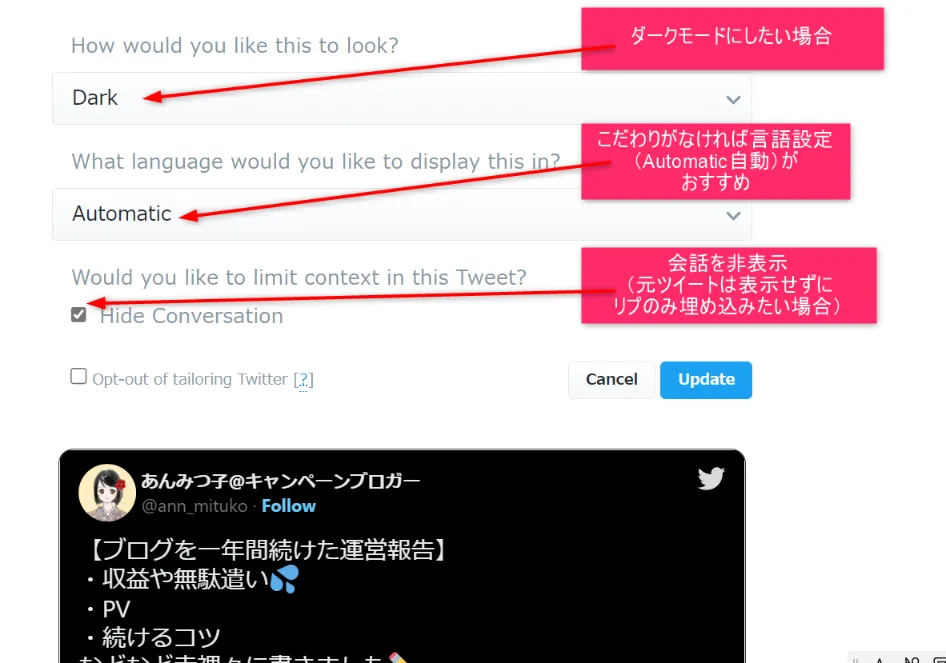
特にコードを自分でいじらなくても、クリックするだけで、ダークモード設定、言語設定、会話の非表示設定が簡単にできます。
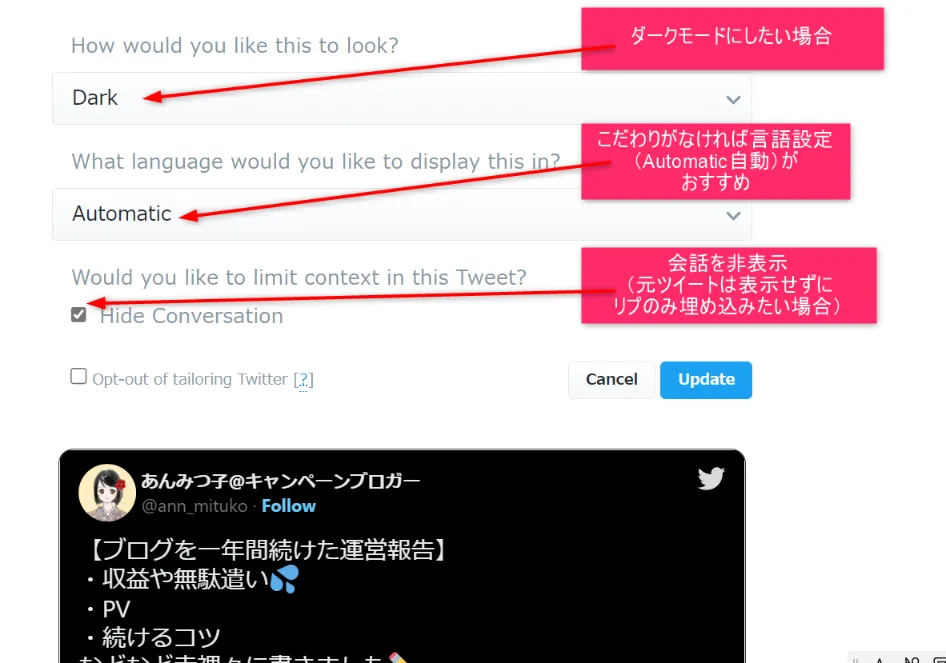
ダークモード設定、自動言語、会話非表示カスタマイズバージョン
コアラちゃん☘️
— あんみつ子@キャンペーンブロガー (@ann_mituko) December 7, 2021
読んでくれてありがとう🥰
この後の運営報告で、実際に稼げたネタ公開していくからねー✨
気が向いたらやってみてほしい🥺
ブログ楽しもう♪
こちらのツイートは、元のツイートについたリプのみを埋め込む設定にしました。
この設定をしないと、元ツイートごと表示されることになります。
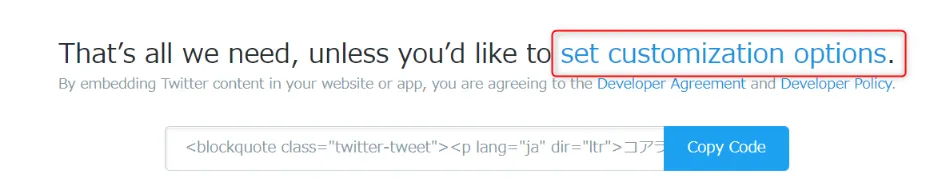
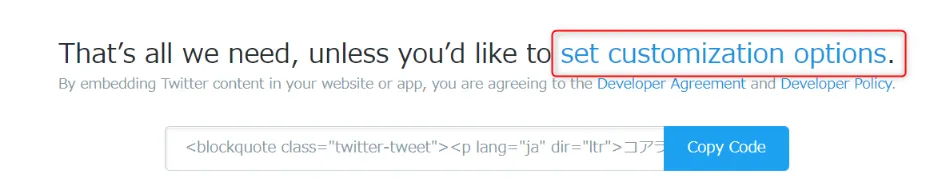
カスタマイズする時は、Twitterのコードをコピーする前にこちらをクリックします。


すると、このような設定の画面にいきます。


クリックするだけでとても簡単なので、取り入れてみてください。
ツイートの埋め込みは著作権侵害にあたる?
ツイートの埋め込みは、正しい手順を踏めば、現段階では著作権の侵害にあたることはありません。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)
Twitterサービス利用規約 ユーザーの権利およびコンテンツに対する権利の許諾(2022.10.28)
ユーザーは、このライセンスには、Twitterが、コンテンツ利用に関する当社の条件に従うことを前提に、本サービスを提供、宣伝および向上させるための権利ならびに本サービスに対しまたは本サービスを介して送信されたコンテンツを他の媒体やサービスで配給、放送、配信、リツイート、プロモーションまたは公表することを目的として、その他の企業、組織または個人に提供する権利が含まれていることに同意するものとします。
Twitterサービス利用規約 ユーザーの権利およびコンテンツに対する権利の許諾(2022.10.28)



コンテンツ利用に関する当社の条件というのが、この記事で紹介している「埋め込み機能」にあたります。
ただし、「埋め込み機能さえ使えば何でもOK」ととらえるのは、やや危険です。
埋め込もうと思った元のツイートが著作権を犯していたり、イラストなどの場合はプロフィールに「無断転載NG」と表記があるアカウントも多くあります。
いくらTwitter社の規約にあるとはいえ、Twitter利用者がすべてこの規約を熟知しているとは思えません。いらぬトラブルにならないよう、わたしは独自に以下の点に気を付けています。
・本や漫画の中身の写真を発信しているツイートは埋め込まない
・趣味で漫画イラストを発信しているツイートは埋め込まない
・芸能人やキャラクターの画像は、公式アカウント以外は埋め込まない
ツイートしている人自信が知らずに著作権違反をしている場合があります。また、イラストを無断転載している!というクレームがきても嫌なので、わたしは上記の点に気を付けています。
Instagram(インスタ)をブログに埋め込む方法
次は、インスタをブログに埋め込む方法を解説していきます。


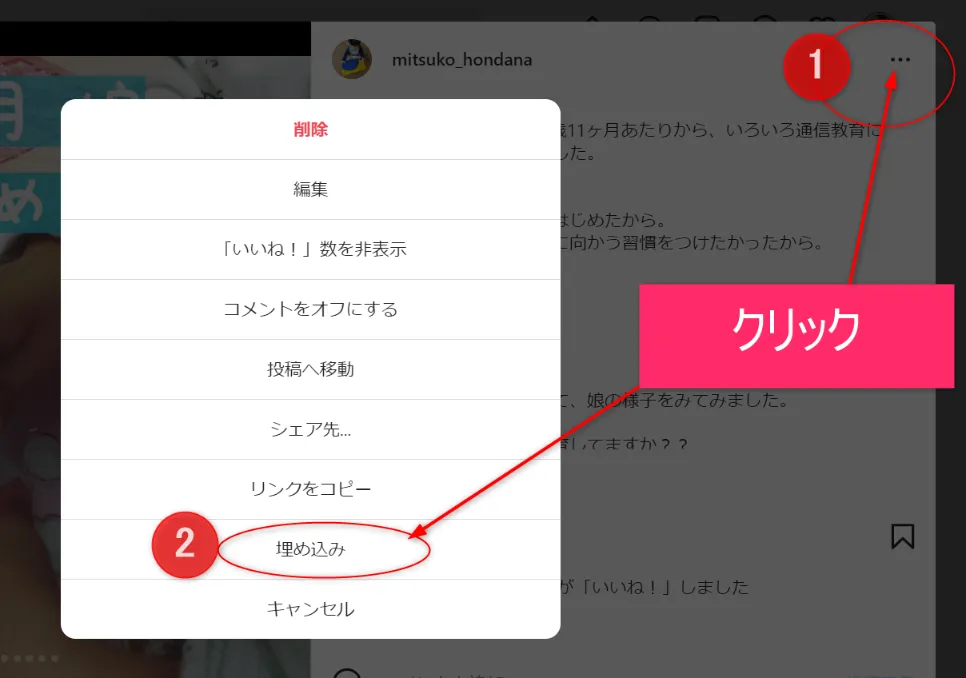
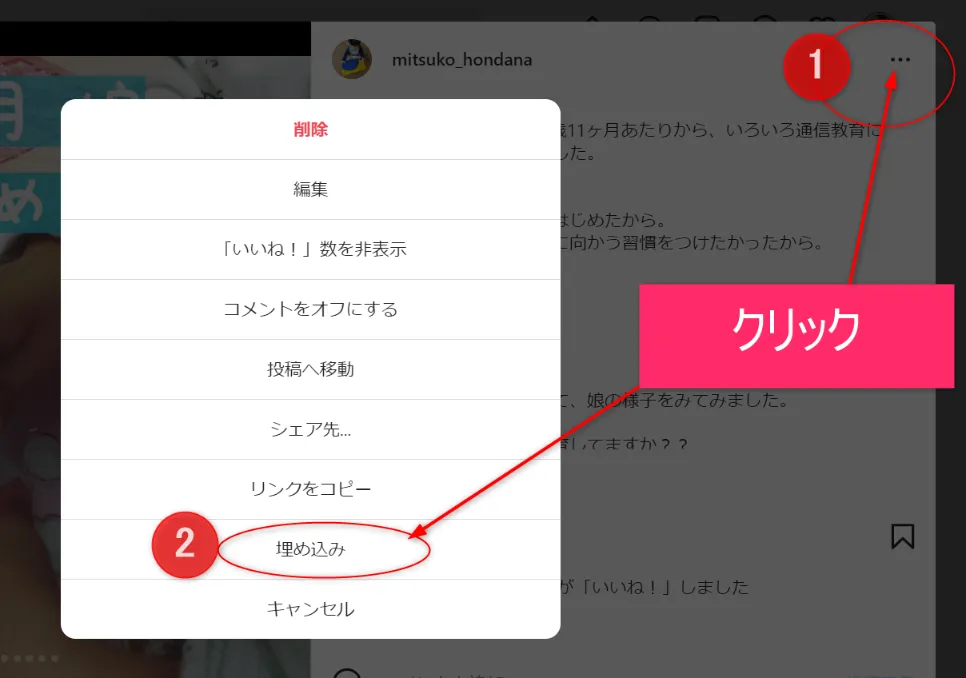
インスタのポストをクリックしたら、右上の「…」をクリックします。
開いたメニューから「埋め込み」を選んでクリックします。


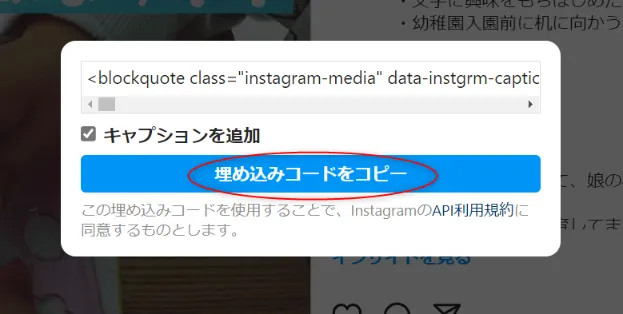
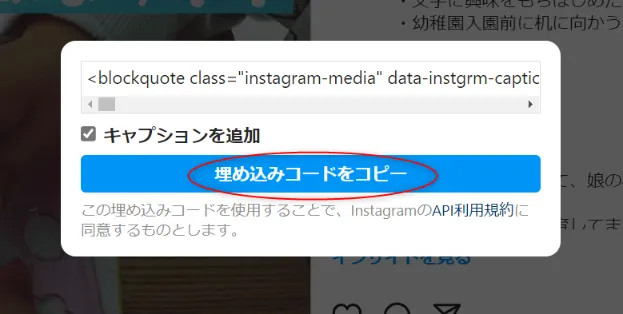
埋め込みコードが表示されるので、コピーします。



ここまでできたら、あとはコピーしたコードをブログに貼りつけるだけです♪
クラシックエディタ・ブロックエディタ別に貼り付け方法を解説していきます。
インスタ:テキストエディタの場合の埋め込み方法
クラシックエディタでインスタを埋め込む場合は、コピーしたコードを貼りつけるだけです。





Twitterの埋め込み同様、必ず「テキストモード」で貼り付けてください。
インスタ:ブロックエディタの場合の埋め込み方法


ブロックエディタの場合は、「カスタムHTMLブロック」にコードを貼りつけます。
実際に貼り付けてみました↓
インスタの埋め込みは著作権侵害にあたる?
インスタの場合、ツイッターのように「埋め込みならOK」とは気軽に言うことができません。
インスタの規約は、以下のようになっています。
利用者のコンテンツについて、その権利が弊社に帰属すると弊社が主張することはありませんが、利用者はコンテンツを使用するためのライセンスを弊社に付与します。
利用規約
利用者がそのコンテンツについて保有する権利に変動が生じることはありません。弊社は、利用者がサービス上で、またはサービスを通じて投稿するいかなる利用者のコンテンツについても、その所有権を主張しません。利用者はご自身のコンテンツを、誰とでも、好きな場所で自由にシェアすることができます。ただし、弊社はサービスを提供するために、利用者から一定の法的許可(一般的に「ライセンス」と呼ばれる)を得る必要があります。利用者がサービス上で、またはサービスに関連して、知的財産権の対象となっているコンテンツ(写真や動画など)をシェア、投稿またはアップロードする場合、利用者は、弊社が(利用者のプライバシー設定およびアプリ設定に沿って)利用者のコンテンツをホスト、使用、配信、変更、実行、複製、公演、公開または翻訳し、またその派生作品を作成できる、非独占的、使用料なしの、譲渡可能、サブライセンス可能な、全世界を対象としたライセンスを弊社に付与するものとします。このライセンスは、コンテンツが弊社のシステムから削除されるとその時点で終了します。利用者は、コンテンツを個別に削除することも、アカウントを削除してすべてのコンテンツを一括削除することもできます。弊社が利用者の情報をどのように使用するのか、また利用者がご自身のコンテンツをどのように管理または削除できるのかについて、詳しくはデータに関するポリシーをご覧になるか、Instagramヘルプセンターにご相談ください
明確に「埋め込みで利用OK」とはしていません。
また、2020年6月にインスタを運営しているFacebookはArs Technicaに対して「Instagramの埋め込み機能には、画像の使用許可は含まれない」と発表しました。(参考)
よって、インスタの場合は、自分のアカウントのみ埋め込むのが安全です。
他者の投稿を埋め込みたい場合は、事前に許可をとることをおすすめします。



ややこしいので、わたしはほぼインスタの埋め込み機能は使っていません。
ツイッターやインスタを埋め込むメリット
ツイッターやインスタをブログに埋め込むメリットを2つご紹介します。
メリット①ブログの信頼度が上がる
Twitterやインスタの口コミをブログに埋め込むことで、ブログ記事の信頼度が上がります。
自分だけの意見よりも、第三者の口コミや意見をたくさん集めることができれば、「こんな使い方もあるのか」「だからこの商品はいいのか」など、読者やGoogleに対して好印象を残すことができます。
メリット②実際に買っていない商品・行っていない場所の記事が書ける
「ブログには独自性やオリジナリティが大切」というように言われていますし、実際にそうだと思います。
ですが、ツイッターやインスタの埋め込みを活用すると、ブログの可能性をより広げることができます。
(例)ある商品のAバージョンを自分で持って使っている。Bバージョンの感想や実際の写真も紹介したい。
(例)あるスポットに休日は行ったことがある。平日の混雑状況も紹介したい。
このような場合、「商品名 Bバージョン」「スポット名 平日」などの検索ワードでツイッターで検索すると、欲しかった情報や写真を埋め込むことができます。



ブログ記事に深みやボリュームを持たせたい時に、Twitterの埋め込みはおすすめです。
ツイッターやインスタを埋め込むデメリット
Twitterやインスタをブログに埋め込むデメリットは2つご紹介します。
デメリット①表示速度が遅くなる
ツイッターやインスタの埋め込みが多すぎると、ブログ記事を開くのに時間がかかってしまいます。
サイトスピードや記事を開くスピードが遅くなると、読者さんが「まぁいっか」と離脱してしまったり、Googleから低評価を受ける原因に繋がったりします。
ツイッターやインスタの埋め込みは、「たくさん貼ればより良い」とは限りません。適材適所を意識しましょう。
デメリット②離脱の原因につながる
Twitterやインスタは、貼り方や内容によってはブログからの離脱に繋がります。
特に、以下のようなツイートやインスタポストは離脱に繋がりやすいです。
①画像が見えづらい(1ツイートに複数枚投稿されている)
②ツイートやインスタに外部リンクがある
例えば、こちらのツイートを見てください。
#冨樫義博展 開催&『#ハンターハンター』最新37巻発売決定を記念して、 #ゴン と #キルア に焦点を当てたスペシャルPVを作成!しかも声付きの超豪華版!
— ジャンプ公式YouTubeチャンネル (@jumpch_youtube) October 27, 2022
▶️28日0時より配信▶️
是非リアルタイムでご視聴ください。
キャスト#潘めぐみ さん#伊瀬茉莉也 さんhttps://t.co/QGVxpTUbIu#冨樫義博 pic.twitter.com/xvq0btlkF4
画像が多くて1枚あたりの表示が見切れています。
読者さんは、はっきりと全体像を確認したくて、ブログから離れてこちらのツイートに流れてしまう可能性があります。
また、こちらのツイートにはYouTubeの外部リンクが貼ってあります。ツイートに流れた読者さんがそのまま外部リンク再起にまで流れてしまえば、もうブログに戻ってきてくれる可能性は極めて低いでしょう。
ツイートやインスタを埋め込む場合は、画像が1枚で見切れずはっきり映っているもの、外部リンクがないものを選ぶと離脱を防ぐことができます。
デメリット③オリジナリティに欠ける場合もある
わたしは話題性のある記事(いわゆるトレンド記事)を書くことも多々あります。
トレンド記事を書こうと思ってライバルブログをリサーチしていると、同じツイートやインスタを埋め込みしている記事が多くあります。せっかく独自性を出そうと思ってツイッターやインスタを埋め込もうとしているのに、本末転倒になってしまう場合も。
そこで、「誰ともかぶりたくない」とより一層オリジナリティを求める場合は、クラウドワークスを使って独自に口コミやオリジナル写真を求める方法がおすすめです。
クラウドワークスでは、最低金額が300円になるように自由に金額と人数を設定して独自アンケートを集めることができます。
5円で口コミを100人分集めても、たったの550円(税込み)。
オリジナル写真が3枚欲しいと思えば、100円のアンケートを3人分募集してもOKです。
簡単・安価に誰ともかぶらない口コミや写真を集めることができるので、より差別化したい記事・絶対に上位表示させたいk記事の時にわたしは利用しています。
クラウドワークスを使ってアンケート調査をする方法を画像付きで解説


ツイッターやインスタを埋め込む時の注意点:スクショはNG
ツイッターやインスタを埋め込む時の注意してほしいことは、「絶対にスクリーンショット(スクショ)の貼り付けはしない」ということです。
「自分のツイートだから問題ないかな?」という方や、この記事でご紹介している公式の引用方法(HTML貼り付け方法)を知らずにスクショを貼ってしまい、ASPから提携解除された・注意を受けたという事例が存在します。
また、このような事例もあります。Twitterはインスタはブログへの埋め込みに限らず、スクリーンショットを使った引用や発信は絶対に止めましょう。



ツイッターやインスタを埋め込む際は、必ずコードを貼り付ける方法で埋め込んでくださいね
ブログにTwitterやインスタを埋め込む方法と著作権問題まとめ
この記事の内容をまとめます。
①Twitterやインスタの埋め込みコードをコピーする
②ブログに貼り付ける
→クラシックエディタなら「テキストモード」にコードを貼り付け
→ブロックエディタなら「カスタムHTML」ブロックにコードを貼りつけ
☆埋め込み完了!
①Twitter…埋め込み機能を使えば問題なし。元のツイートが著作権に違反していないか、「無断転載禁止」の文言がプロフにないかチェックが必要
②インスタ…埋め込み機能はあるが、許可をとってから使用した方が無難。自分のアカウントの埋め込みは問題なし。
☆Twitterもインスタも必ず埋め込み機能を使用。スクショは厳禁!
Twitterやインスタをブログに埋め込むと、ブログの信頼度や情報量が高まります。
SNSを上手に使って、ブログを充実させていきましょう。
お読みいただき、ありがとうございます。