この記事を読むと、有料テーマSWELLユーザーが、テキストリンクにアンダーライン(下線)を入れる方法が1分で分かります。

あれ?リンクにアンダーラインが入らないなぁ
実は、SWELLはデフォルトのままだとテキストリンクに下線は入らない仕様になっています。
外観をいじると1分でリンク下にラインが入るようになりますので、ぜひやってみてくださいね。
リンク下に下線が無いと、リンクなのか装飾で青文字なだけのかが読者にとって分かりづらいです。
簡単な設定なので、今すぐ設定を直しましょう。
1分でできる!【SWELLリンクにアンダーラインをつける方法】
①外観
②カスタマイズ
③投稿・固定ページ
④コンテンツのデザイン
⑤「テキストリンクにアンダーラインをつける」チェックを入れる



画像つきで詳しく説明していきます
【SWELL】リンクにアンダーラインを入れる方法
それでは、リンクにアンダーラインを入れる方法を画像つきで解説していきます。
①「外観」→「カスタマイズ」をクリックする
まずは、ワードプレスダッシュボードの「外観」から「カスタマイズ」をクリックします。


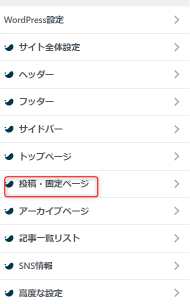
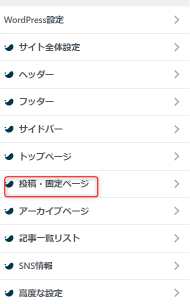
②投稿・固定ページをクリックする
次は、「投稿・固定ページ」をクリックします。


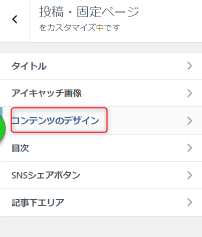
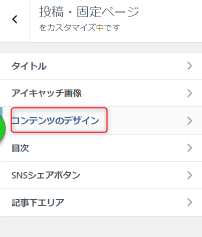
③「コンテンツのデザイン」をクリックする
次は、「コンテンツのデザイン」をクリックします。


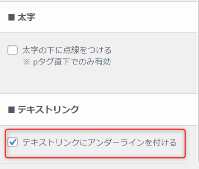
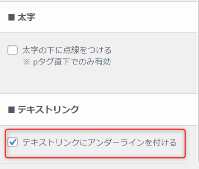
④「テキストリンクにアンダーラインをつける」にチェック
最後に、「テキストリンクにアンダーラインを付ける」にチェックを入れたら完了です。





すごく簡単!1~2分あればできちゃいます
まとめ:【SWELL】ブログのテキストリンクにアンダーラインを入れる方法
ブログのテキストリンクにアンダーライン(下線)を入れる方法をまとめます。
1分でできる!【SWELLリンクにアンダーラインをつける方法】
①外観
②カスタマイズ
③投稿・固定ページ
④コンテンツのデザイン
⑤「テキストリンクにアンダーラインをつける」チェックを入れる
読者に「これはリンクだ」と分かってもらうのはとても重要です。



リンクだと分かってもらえないと、アフィリエイトリンクや内部リンクを踏んでもらえないもんね
リンクに下線を付ける方法はとても簡単なので、この記事を読んだらすぐやってみてくださいね。
お読みいただき、ありがとうございました。