この記事では、有料テーマJINからに移行した手順について解説しています。
ブログの表記崩れや移行にかかった時間、サイトスピードについてもお伝えしていきます。
・JINからSWELLの乗り換え手順や所要時間を知りたい人
・JIN→SWELL乗り換え後の表示崩れが気になる人
・JIN→SWELL乗り換え後のサイトスピードを見たい人
わたしは、2020年12月に、1つ目のブログを有料テーマのJINで開設しました。
JINはデザインも可愛らしく、お値段も比較的お手頃。
基本的に満足して使っていたのですが、ブログ開設から半年ほど経って、サイトスピードが気になるようになりました。
サイトスピードは、SEOにも影響があると言われています。
画像の圧縮はもちろん、アドセンスを遅延させてみたり、JavaScriptについて調べてみたり…
 もっちん
もっちんいろいろ試したけど、わたしの力ではモバイル40程度…
そこで、「早い」と評判のSWELLの導入を決意しました。
JINからSWELLへ移行するにあたり、やったことや、サイトスピードがどうなったのか、サイトの表示崩れはあったのかなど、移行に関するあれこれをお伝えしていきます。
●JINからSWELLに乗り換えは約20分
●JIN→SWELLインストール後の設定には約1時間
●サポートプラグインで表示崩れはほぼ無し
(いずれは全記事リライト必要)
●JIN→SWELL乗り換えによって、サイトスピードは42→81!(約2倍)
JINからSWELLに乗り換える手順
それでは、実際にJINからSWELLに乗り換えるための5つの手順をお伝えします。
この5つの手順は20分もあれば終わります。
購入が完了すると、メールが届きます。メールの中に、以下が記されています。
〇ダウンロードリンク
〇購入者限定パスワード
ダウンロードリンクから、SWELLをダウンロードしましょう。
子テーマはこちらからダウンロードすることができます。
マイページ→会員登録と進むと、購入者限定パスワードを入れる画面になります。
SWELLERS’ は移行プラグインをインストールする際に必要なので、先に登録をしておきましょう。


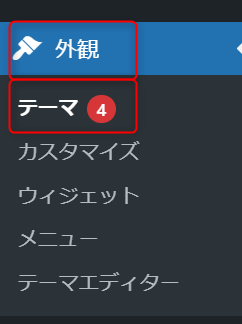
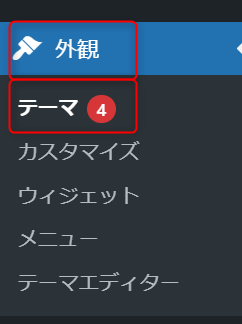
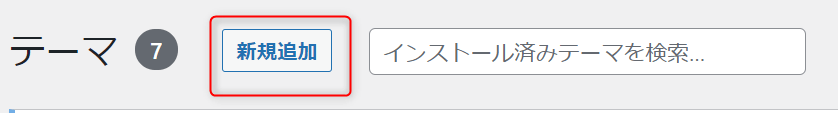
ワードプレスダッシュボードの外観→テーマからSWELLをインストールしていきます。


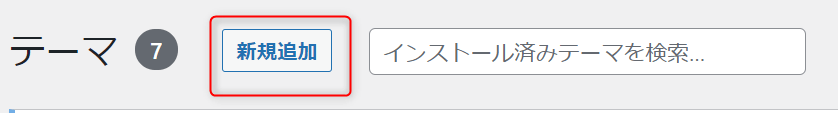
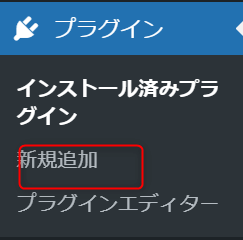
新規追加をクリックします。


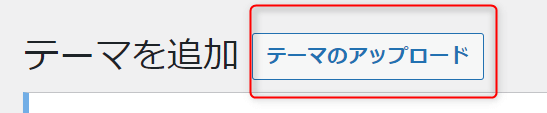
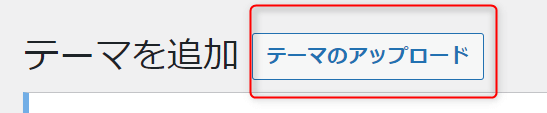
テーマのアップロードから、先ほどダウンロードしたテーマをアップロードしていきます。
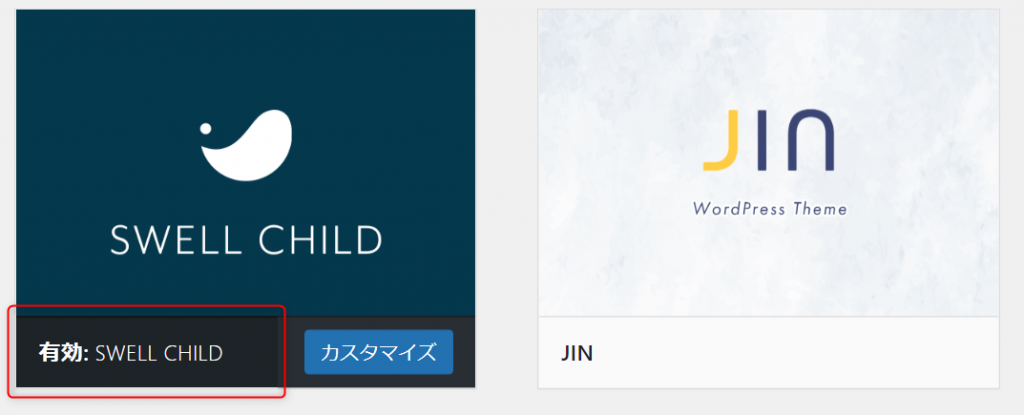
親テーマ→子テーマの順にアップロードしていきます。


子テーマを有効化して、インストールは終了です!
おつかれさまでした。
SWELLをインストールしたあとにすること
SWELLをインストール・有効化したあとにすることを6つお伝えします。
こちらは30分~1時間程度で完了します。
①JINからのテーマ乗り換えサポート用プラグインをインストールする
現在、SWELLへの移行用のプラグインは下記が出ています。
・JIN
・Cocoon
・AFFINGER
・SANGO
・STORK
・THE THOR


それぞれ、SWELLマイページの「製品ダウンロードページ」からダウンロードできます。


プラグインをダウンロードした後は、「プラグイン」→「新規追加」をクリックします。


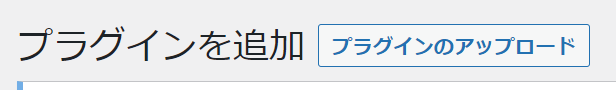
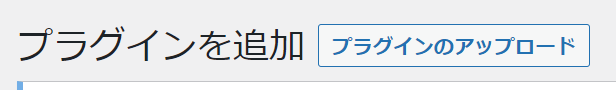
画面左上に出てくる「プラグインのアップロード」から、先ほどダウンロードした移行プラグインをアップロードしてください。


これで、移行プラグインのアップロードは完了です!
移行プラグインを有効化する前に、まずは非推奨のプラグインを整理してしまいましょう。
②非推奨・推奨プラグインの整理
JINからSWELLに移行すると、機能が重複しているプラグインや、不具合を起こしやすいプラグインがあるので、整理が必要です。SWELLに移行したことにより、減らせるプラグインもたくさんありました。
SWELL公式ページ非推奨プラグイン・推奨プラグインを参考にみていきます。
Autoptimizeは不具合の原因となるそうなので、削除してから乗り換えサポート from JIN のプラグインを入れるようにしてください。
・Ad Invalid Click Protector(アドセンス狩り対策用)
・BackWPup(バックアップ)
・Code Snippets(アドセンスをショートコード化させるため)
・ConoHa WING 自動キャッシュクリア
・Contact Form 7(お問い合わせ用)
※EWWW Image Optimizer(画像圧縮・高速化のため)
・Pochipp、Pochipp Pro(物販、アフィリエイト用)
・SEO SIMPLE PACK(SWELL推奨)
※SiteGuard WP Plugin
・Useful Blocks(使えるデザインブロックを増やすため)
・WP Multibyte Patch(ワードプレスを日本語対応にするため)
・WP Revisions Control(リビジョンの管理・高速化のため)
・XML Sitemaps(サイトマップ生成用)
・【SWELL】乗り換えサポート from JIN(リライト終了後削除)
※はSWELL非推奨です。近いうちに見直します。
③SWELLにGoogleアナリティクスのトラッキングIDを設定する
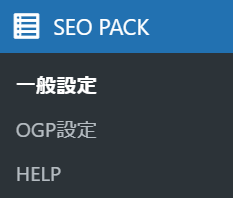
SWELL移行後は、GoogleアナリティクスのトラッキングIDをプラグイン「SEO SIMPLE PACK 」に設定していきます。


ダッシュボード左端にあります。




Googleアナリティクスの上部に「トラッキング」や「トラッキングID」と検索すると出てきます。
これでGoogleアナリティクスの設定は完了です。
④SWELLにGoogleサーチコンソールのメタタグを設定する(メタタグ確認方法あり)
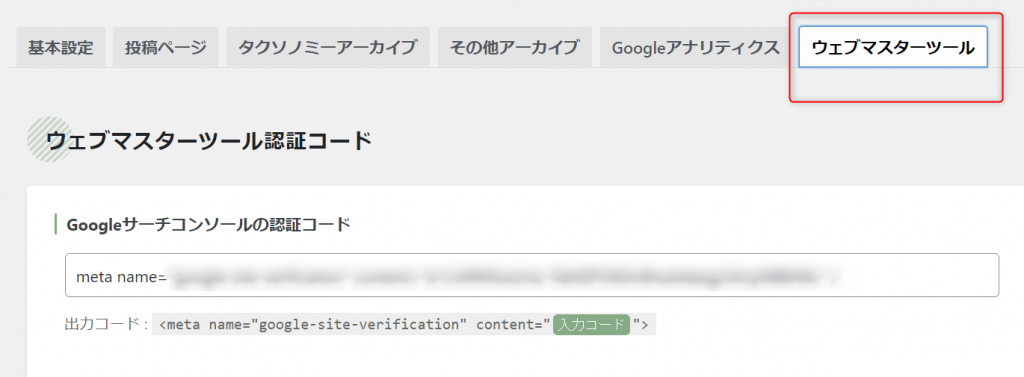
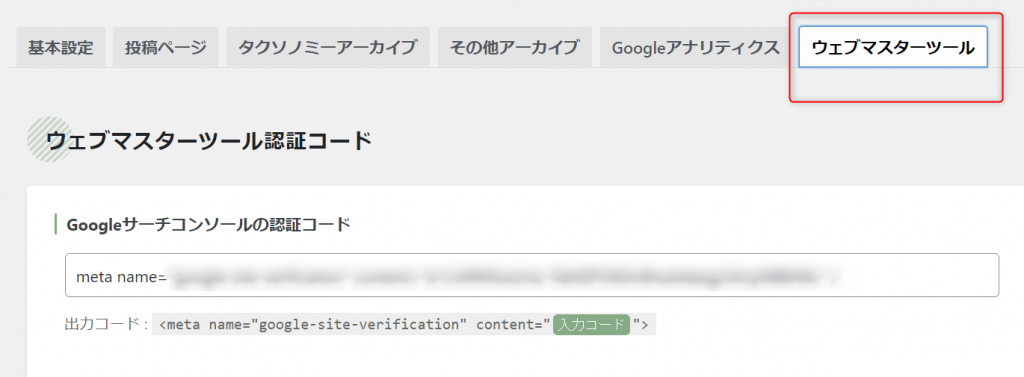
次は、GoogleサーチコンソールのメタタグをSEO PACKのプラグインに設定していきます。






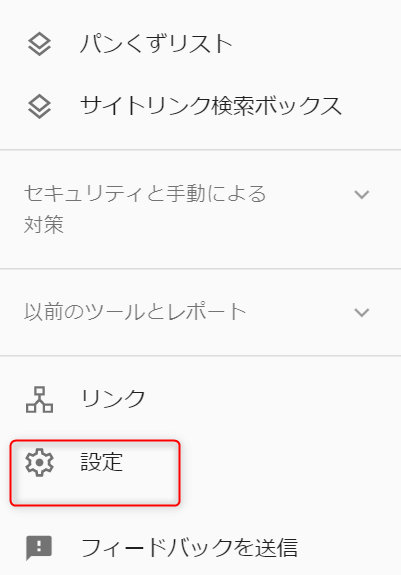
左下の「設定」をクリック


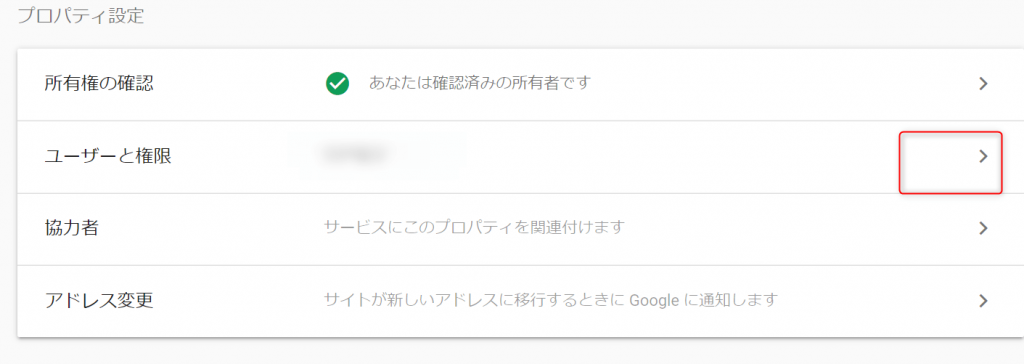
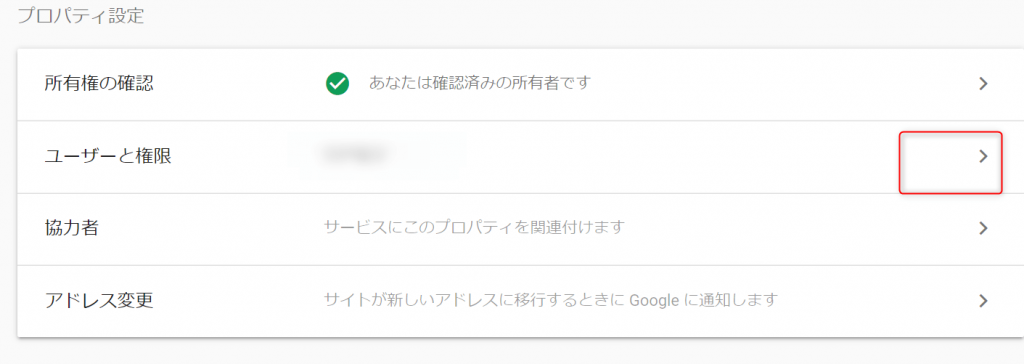
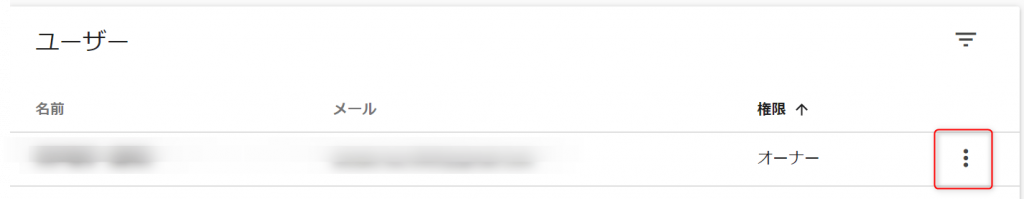
「ユーザーと権限」をクリック


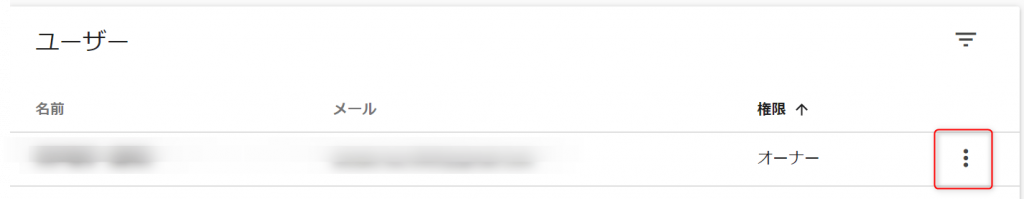
右端の・・・をクリック→出てきた「プロパティ所有者の管理」をクリック


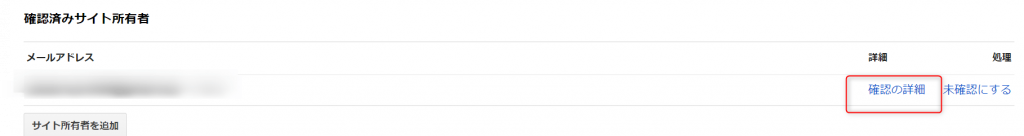
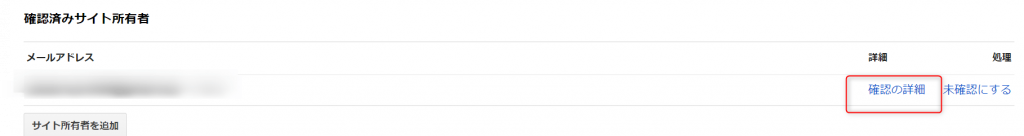
下までスクロールして「確認の詳細」をクリック
これでメタタグが出てきます。
メタタグを貼り付け終わったら、設定完了です。



わたしはこの「メタタグ」の確認方法が分からなくて、数時間使いました…
⑤SWELLにGoogleアドセンスを再設定する
Googleアドセンスを貼っている人は、再設定が必要です。
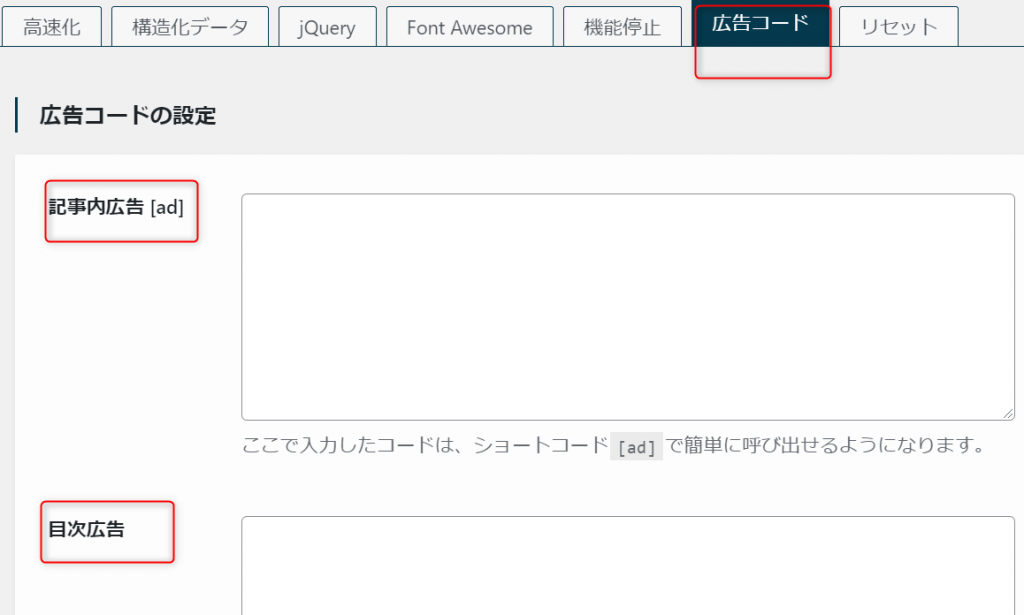
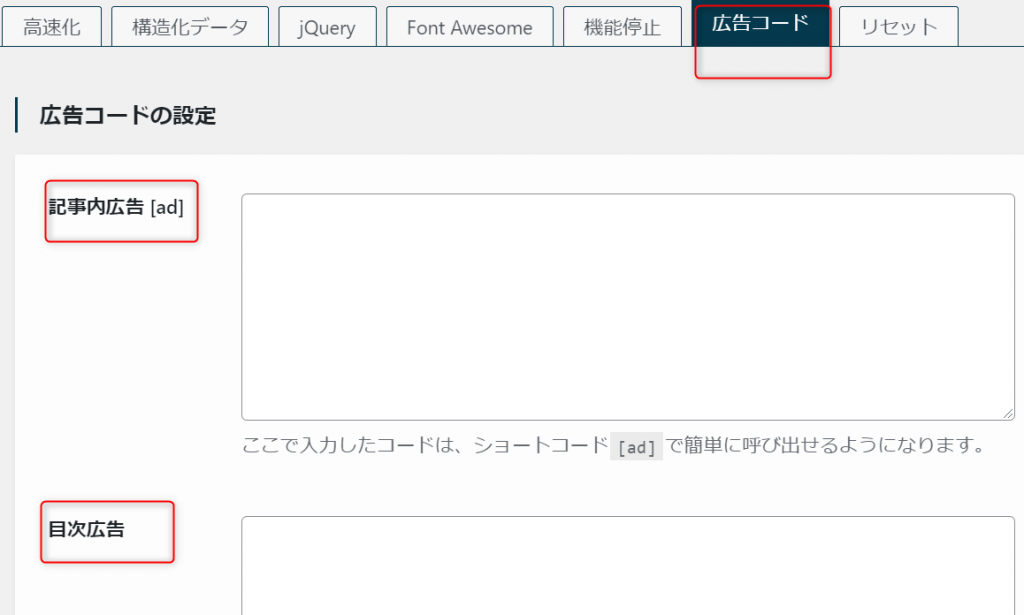
好きな広告の種類を選んで、広告コードをコピーします。




「記事内広告」「目次広告」「自動広告」お好きな箇所にアドセンスの広告コードを貼ってください。
これで、Googleアドセンスの設定は完了です。
⑥SWELLのデザインを整える
移行したあとは、SWELLの基本的なデザインを整えましょう。
このブログは、現段階ではデザインはほぼいじっていません。
移行してすぐにおしゃれなデザインになっているSWELLは魅力的なテーマです。
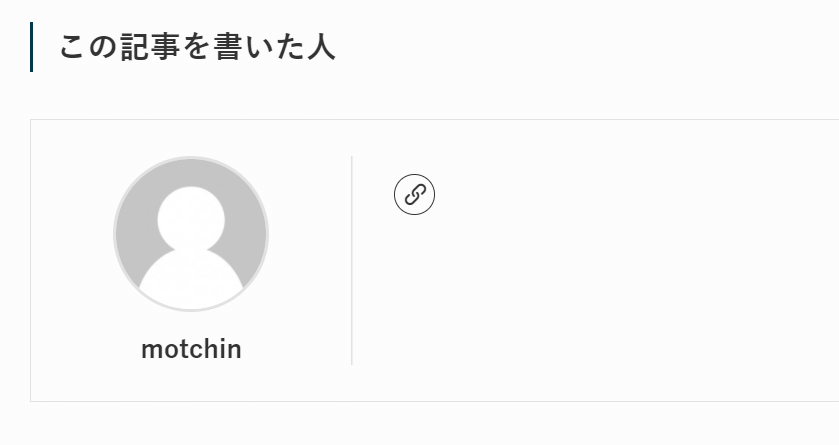
「この記事を書いた人」を消したい


カスタマイズ→投稿・固定ページ→記事下エリア→著者情報の設定から非表示にすることができます。





表示したい方は、ダッシュボード→ユーザー→プロフィールから編集できます!
メインビジュアルの設定
SWELL移行直後は、トップページに「さぁ、歩みだそう」などのかっこいい画像が表示されています。
かっこよすぎて、そのままでもいい気がしますが、わたしは現段階では非表示にしています。
落ち着いたらメインビジュアルを自作予定です。(いつになることやら…)
設定は、カスタマイズ→トップページ→メインビジュアルから行うことができます。
動画や画像のスライドにすることも可能!
自作する場合…SWELL公式のメインビジュアルサイズは1600×900pxだそうです。
JINからSWELLに乗り換えたあとの表示崩れ
JINからSWELLに移行したあとは、乗り換えプラグインのおかげで表示くずれはほとんど見られませんでした。
おかげで、リライトはゆっくり行うことができます。
- マーカー
- 吹き出し
- ボックスデザイン
これらは、多少デザインの変化はあれど、ほぼJINの設定を受け継いでいました。



乗り換えサポートプラグインすごすぎる
唯一崩れていたのは、JINオリジナルアイコンとアプリーチくらいです。
①表示崩れ~JINオリジナルアイコンの例


②表示崩れ~アプリーチ


乗り換えサポートプラグインを有効化しているあいだは、これ以外の表示くずれは気になりません。
乗り換えサポートプラグインを削除するためには、時間をみつけてコツコツとボックス・吹き出しなどのリライトをしていく必要があります。これから頑張ります!
JIN→SWELL移行後にリライトすべき箇所
乗り換えサポート用プラグインを削除するためには、記事ひとつひとつを直していく必要があります。
乗り換えサポート用のプラグインを削除しないと、サイトスピードが重たくなる原因になってしまうそうです。
・マーカー
・ボックス
・吹き出し
・ボタン
・ディスクリプション
基本的に装飾や、JINの投稿画面下で設定SEO対策はリライトが必要です。
ディスクリプションはメモしておいてコピペがおすすめです。
リライト前に乗り換えサポート用プラグインを無効化すると、表示が以下のようになってしまします。





コードがむき出しなので、リライトが必要だね!
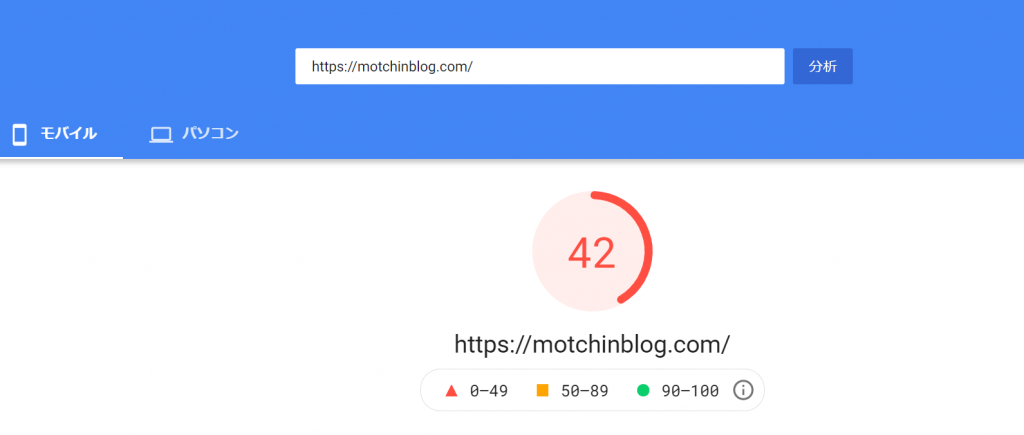
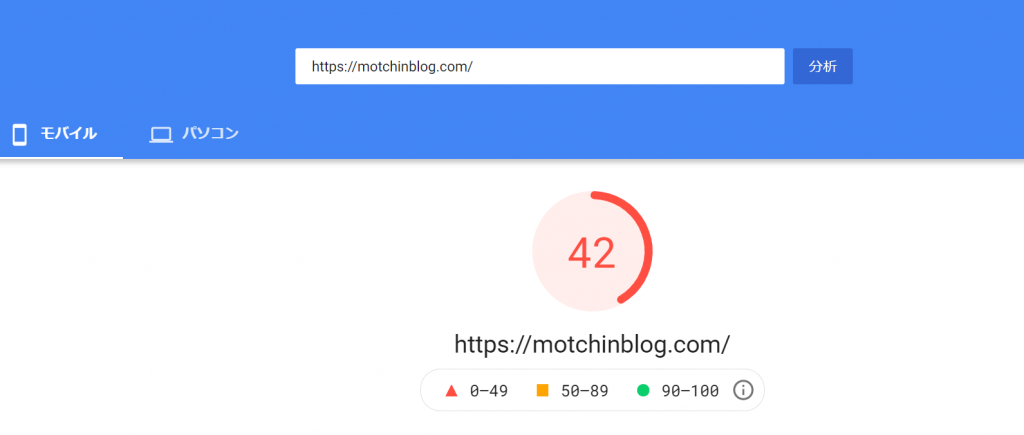
JINからSWELLに乗り換えたあとのサイトスピード
JINの時は、どんなに頑張ってもモバイルのスピードが上がりませんでした。
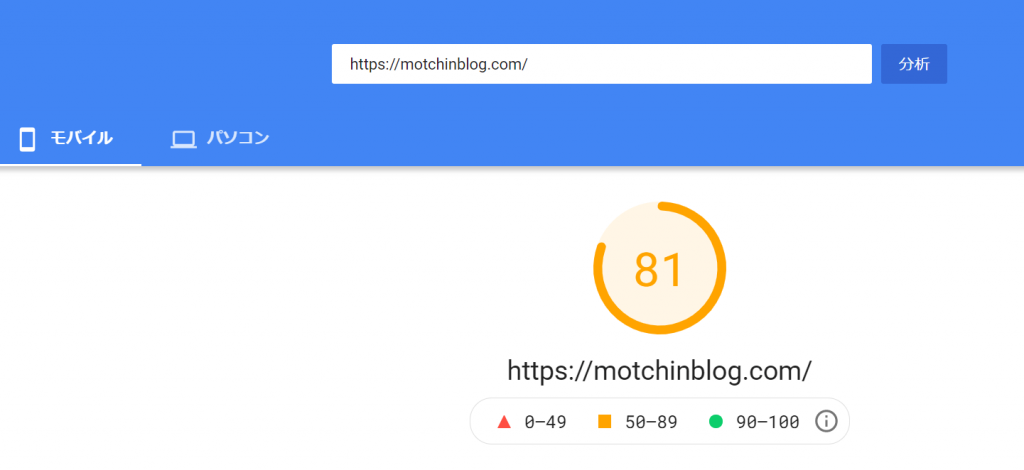
PageSpeed Insights で計ってみると…


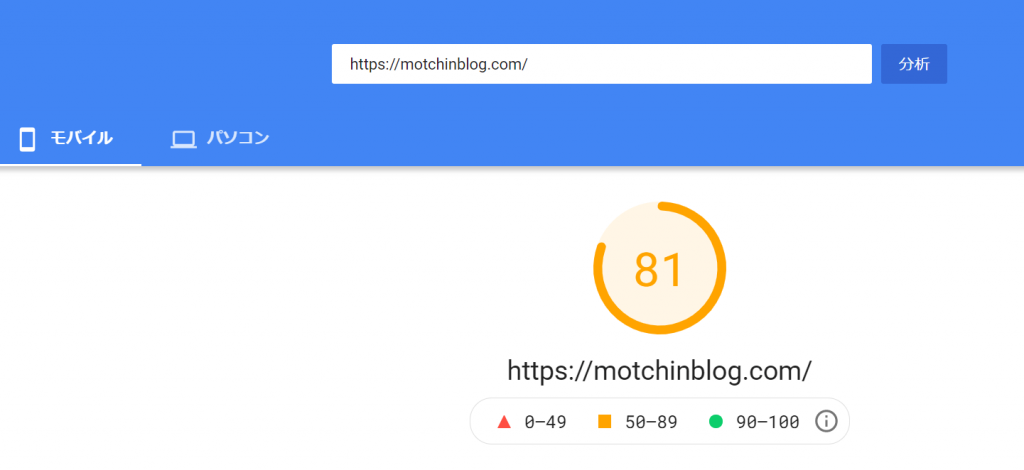
SWELLにかえた段階で、モバイルのスピードがアドセンスを入れても81になりました!


アドセンスを入れる前は92でした!!
もう一つのブログは(移行前)27→(移行後)68。



モバイルで赤色じゃないの初めて見た…!嬉しい
今後はアドセンスの遅延措置や、乗り換えサポートプラグインを削除してからまた計ってみたいと思います。
まとめ JIN→SWELLの移行は大満足!
この記事の内容をまとめます。
●JINからSWELLに乗り換えは約20分
●JIN→SWELLインストール後の設定には約1時間
●サポートプラグインで表示崩れはほぼ無し
(いずれは全記事リライト必要)
●JIN→SWELL乗り換えによって、サイトスピードは42→81!(約2倍)



SWELLのサイトスピードに大満足です!移行してよかった!
わたしはとりあえず乗り換えサポート用プラグインを導入し、ブロックエディタに慣れてから記事のリライトをするつもりでいます。
全記事リライトが終わったら、サイトスピードなど、また追記していきます。
お読みいただきありがとうございました。